
Site Builder 6.1 is compatible with Umbraco 13 — the LTS version of Umbraco.
Elevate Your Web Design with the Latest Site Builder Updates
We're thrilled to announce the launch of uSkinned Site Builder 6.1.0 for Umbraco 13, a pivotal update that significantly enhances the capabilities and performance of one of the most innovative site builders on the market.
This latest release brings new features, updates, and fixes designed to streamline the web design process, boost your site's performance, and provide more control than ever before. Let's dive into what's new and improved in uSkinned Site Builder 6.1.0.
What's New in 6.1.0?
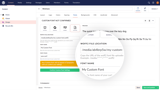
Fully Integrated Custom Fonts
We all know how crucial typography is in setting the right tone on a website, right? Well, Site Builder 6.1.0 has seriously upped the game here. You can now upload your .woff2 font files directly through the UI, meaning you can sprinkle your website with the exact fonts that tell your brand’s story best. It’s all about letting your brand’s personality shine.
Manage your custom fonts with ease.
An Expanded Library of Google Fonts
And... because one can never have too many fonts to choose from, we've beefed up our Google Fonts library to a whopping 1611 options. With this treasure trove, plus over 25,000 Adobe Fonts and your custom ones, you're all set to make your designs dazzle users with just the right typography.
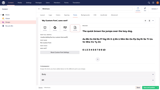
Content Templates: Now Fully Editable for Everyone
Here's something to cheer about: Content Templates now have a dedicated section within the CMS meaning editors can now have easy access to this powerful tool. Editors can now quickly create and edit pre-defined templates based on existing page designs allowing for quick creation of new pages with the same or similar layout.
Create Content Templates from the Templates section in seconds.
Optimised Header CSS = Snappier Websites
We’re always looking for ways to make your website load quicker, and with this update, we’ve split all Header CSS into individual files. Your site will now only load the CSS it actually needs, cutting down load times and giving your visitors a smoother and faster browsing experience.
PageSpeed Insights Mobile Scores
Performance 97 out of 100
Accessibility 100 out of 100
Best Practices 100 out of 100
SEO 100 out of 100
SEO Boost with New Attribute for Links
In our commitment to enhancing SEO practices, uSkinned Site Builder 6.1.0 introduces an advanced feature that allows users to define rel attributes for all links directly from the CMS. This functionality provides greater control over how search engines interact with your site, improving SEO and user safety by specifying link types such as "nofollow", "noopener", or "noreferrer". Tailoring these attributes can boost your site's integrity and search engine ranking, offering a powerful approach to link management and optimising your online presence.
Boost your search engine optimisation with rel attributes.
Toggle Zoom on Image Hover
Control image zoom on hover for each Theme Design with a simple toggle, enhancing or simplifying user interaction as needed.
Toggle Zoom on/off in each of your web designs.
Selective WebP Disable for Images
Sometimes, you just need an image in its original format, and we get that. With the new update, you can choose not to convert certain images to WebP, giving you the flexibility to maintain the highest quality where it counts.
Image compression in your hands.
Enhanced Sorting Options for Listings and Shops
We've introduced a new interface in the CMS for Listings and Shops, allowing you to control sort options more intuitively. You can now decide which options to display and set a default sort order, making it easier for your visitors to find what they're looking for.
Improved sort order management for better user-experience.
Modal Content Display Options
To provide you with more flexibility in how you engage with your audience, Modal Content can now be set to display on every load by simply entering 0 into the field. This feature is perfect for welcome messages, promotions, and important announcements that you don't want your visitors to miss.
CMS Control for Footer Site Credit
Adding your own site credit has never been simpler. Gone are the days of fiddling with code—now, you can manage it directly through the CMS (Global > Footer). It’s a time-saver and a great way to add a personal touch to your site’s footer.
Promote yourself with a site credit.
Reduced Javascript Size
Further enhancing your site's performance, we've managed to reduce the size of the application.js file. This reduction means faster page loads and a smoother user experience, ensuring your visitors stay engaged and reducing bounce rates.
Even More Enhancements in Site Builder
- Header Background Images: You can now assign background images to your Header designs.
- Umbraco Form Fixes: We've addressed several issues with Umbraco Forms to ensure smooth and reliable form functionality.
- Simplified Sticky Component CSS: The CSS for sticky components has been simplified, making it easier to use and more consistent across different browsers.
- Optimised Site Search CSS: We've removed redundant CSS from the site search feature, streamlining the code and improving performance.
- Removed Deprecated umb-overlay from CMS: In line with our commitment to following best practices within the Umbraco CMS, we've removed the deprecated umb-overlay directive from the CMS, ensuring a cleaner and more up-to-date user experience.
This list only scratches the surface, find out about all the other new features and enhancements in 6.1.0 in the Changelog.
How to access 6.1.0
Upgrading to 6.1.0
Are you fed up reading and want to try it out, no problem, follow this guide on how to install the upgrade.
Install 6.1.0 on a new site
Starting from scratch? Great, here's the code snippet to get started. Copy and paste this into the command line and you're good to go.
Choose the database option that best suits you...
Option A — Local Database
# Ensure we have the latest Umbraco templates dotnet new -i Umbraco.Templates # Create solution/project dotnet new sln --name MyLocalDatabaseSolution dotnet new umbraco -n MyLocalDatabaseProject --friendly-name "Admin User" --email "admin@admin.com" --password "1234567890" --development-database-type LocalDB dotnet sln add MyLocalDatabaseProject dotnet add MyLocalDatabaseProject package uSkinnedSiteBuilder # Run dotnet run --project MyLocalDatabaseProject # Running
Option B — SQLite
# Ensure we have the latest Umbraco templates dotnet new -i Umbraco.Templates # Create solution/project dotnet new sln --name MySQLiteSolution
dotnet new umbraco -n MySQLiteProject --friendly-name "Administrator" --email "admin@admin.com" --password "1234567890" --development-database-type SQLite dotnet sln add MySQLiteProject dotnet add MySQLiteProject package uSkinnedSiteBuilder # Run dotnet run --project MySQLiteProject #Running
How to get started
New Customers
Head over to our pricing page and choose the best plan for you.
Existing Customers
If you've purchased Site Builder within the past year then login to the uSkinned Members Portal now to create and download your license.
If you purchased a Site Builder license more than a year ago, then you will need to purchase an extended support license before you can upgrade to 6.1.0. Login to the uSkinned Members Portal to find out.
Free Trial
Sign up for our no-obligation, Microsoft Azure-hosted free trial of uSkinned Site Builder.
Host with uSkinned
Seamless hosting, Umbraco and uSkinned are preinstalled on a world-class and secure platform. Experience the easiest and most affordable way to launch a uSkinned-powered website.
Talk to us about Hosted uSkinned Websites today.
uSkinned Site Builder 6.1.0 for Umbraco 13 represents a significant leap forward in web design and performance optimisation. With these new features, updates, and fixes, we're excited to see the incredible websites you'll create. Upgrade to uSkinned Site Builder 6.1.0 today and elevate your web design game!
If you have any questions or need assistance, feel free to post them in the comment section or reach out to our team at any time.
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.














About the author
Paul Daly
Co-founder and Creative Lead at uSkinned.
It's my responsibility to lead the design and frontend coding efforts for all of our products as well as across each team, including Marketing, Branding, Content and Support.