How to add a Moosend forms
Embed Moosend forms on your uSkinned Site Builder website using one of the many embed HTML options provided.
Moosend is a simple and modern way to deliver email marketing and automation experiences that drive real revenue growth.
If you don't already have a Moosend account, please sign up for one on their website.
Embed your Moosend form
Step 1
Log in to your Moosend dashboard, and follow this guide to create your form.
Step 2
Now you have your Moosend form embed code, log in to the uSkinned Site Builder CMS.
Step 3
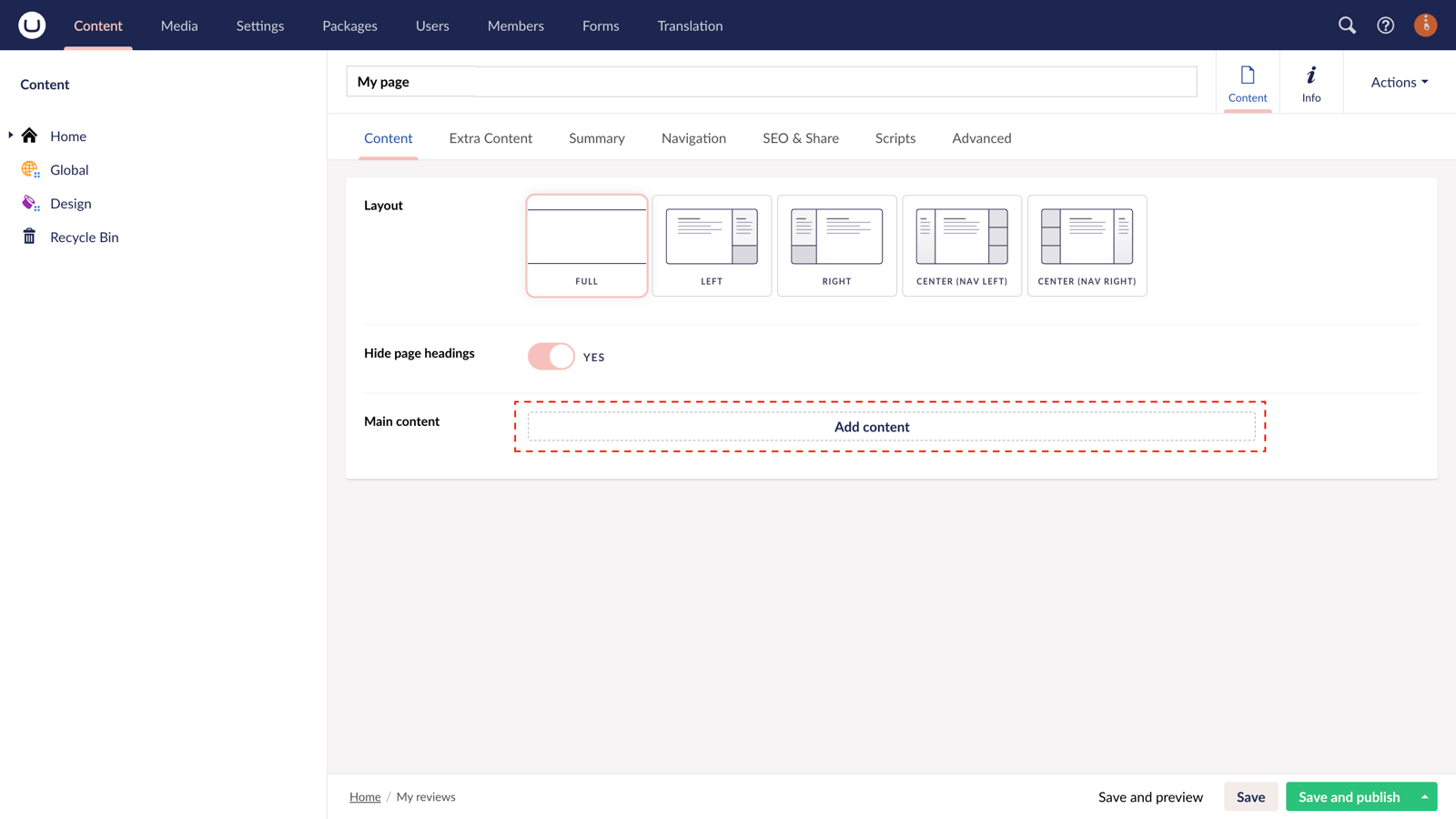
Create or go to any page.
Step 4
At the "Main Content" label, click "Add content".

Step 5
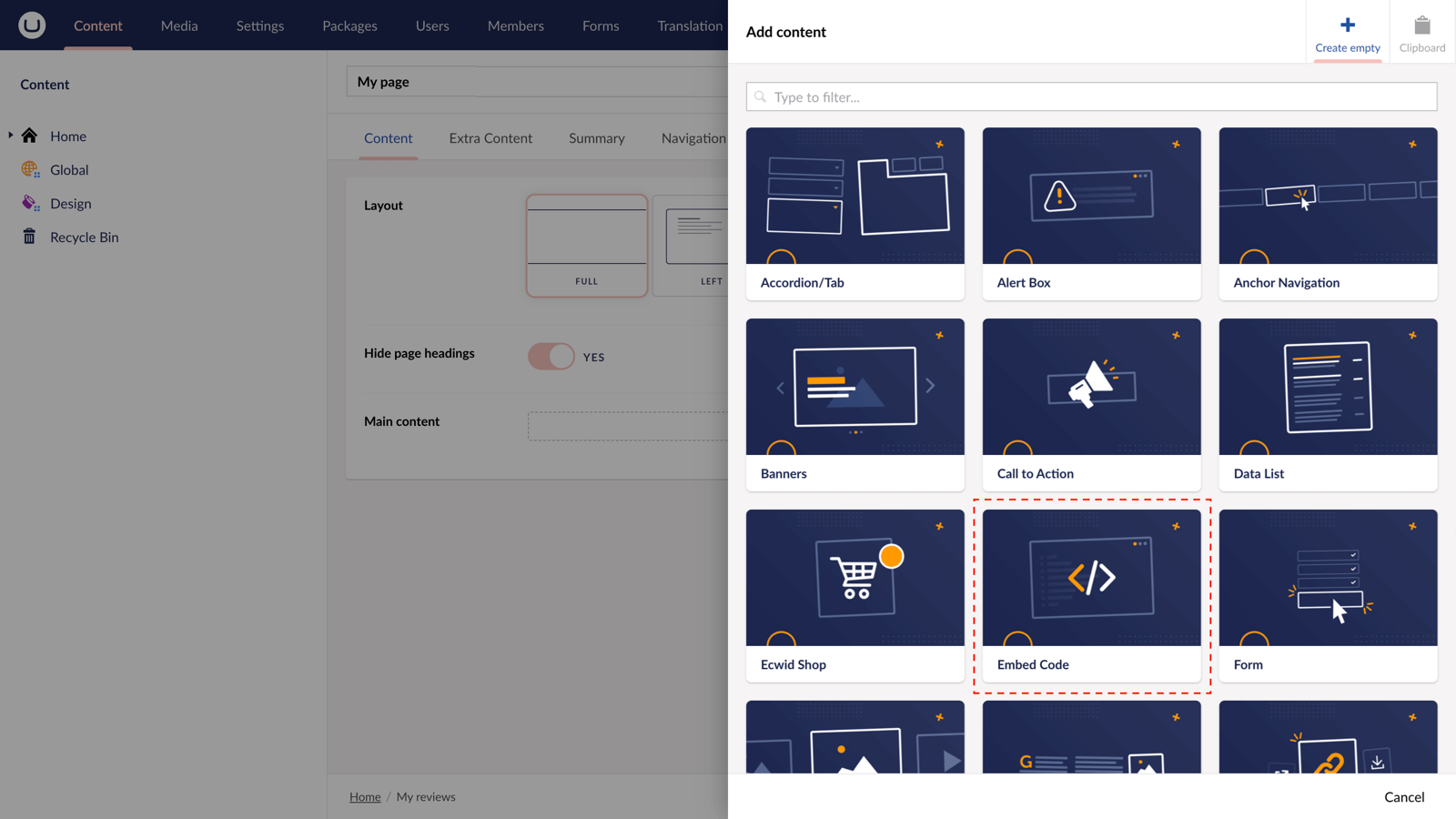
Select the "Embed code" block from the slide-out panel options.

Step 6
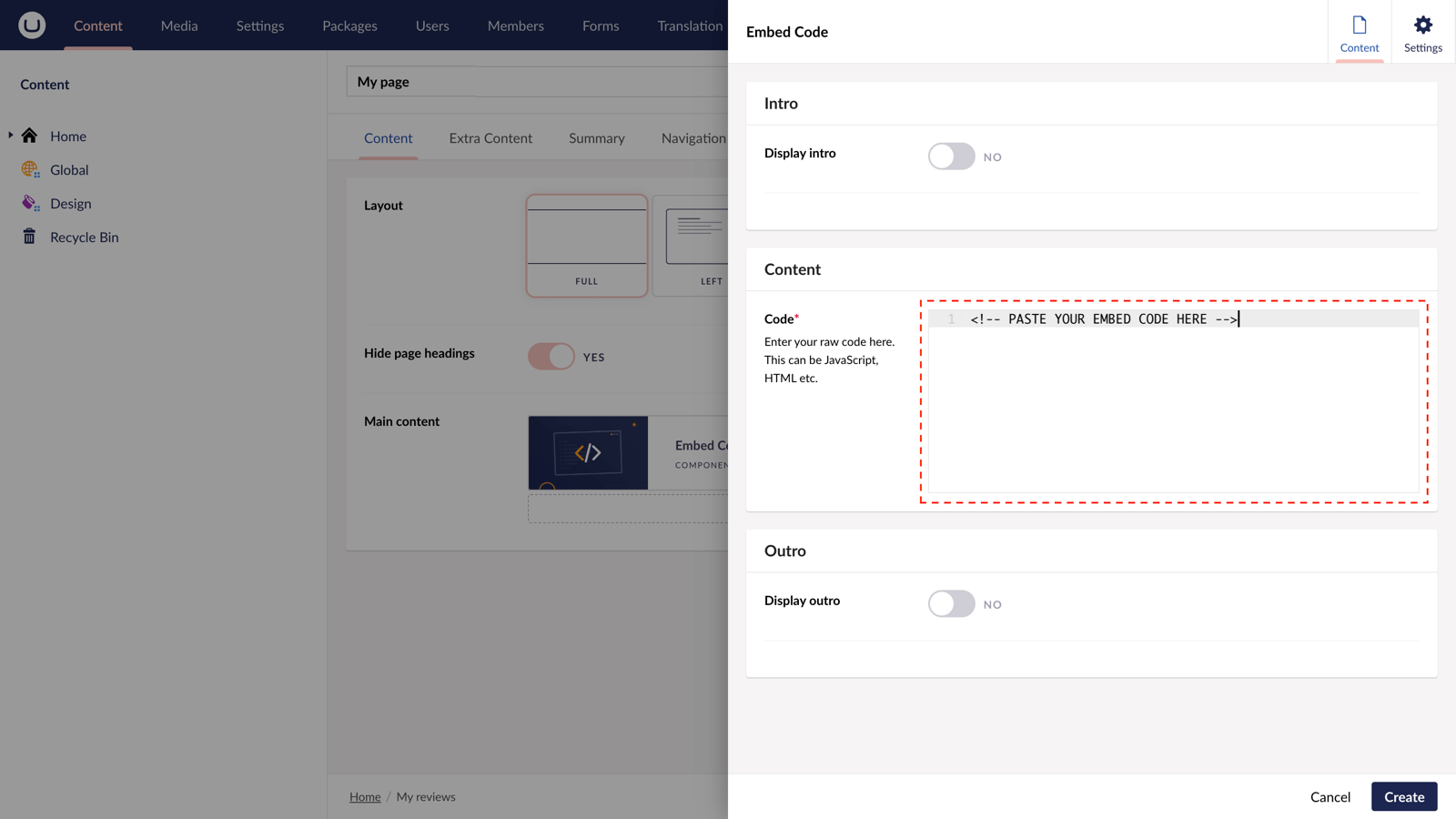
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The Moosend form is now available on your uSkinned-powered website.
More ways to add Moosend forms
There are a variety of places you can embed Moosend forms on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

