How to add an Event Calendar with Elfsight
Embed the Event Calendar widget from Elfsight on your uSkinned Site Builder website using one of the many embed HTML options provided.
Elfsight is an awesome platform for building powerful integrations designed for any website. The Event Calendar widget allows you to share your events with the rest of the world. It includes multiple events, different tags, your own images and videos, and keeps visitors informed about your schedule.
Embed Event Calendar widget from Elfsight
Step 1
Head over to the Elfisight website and create your Event Calendar.

Step 2
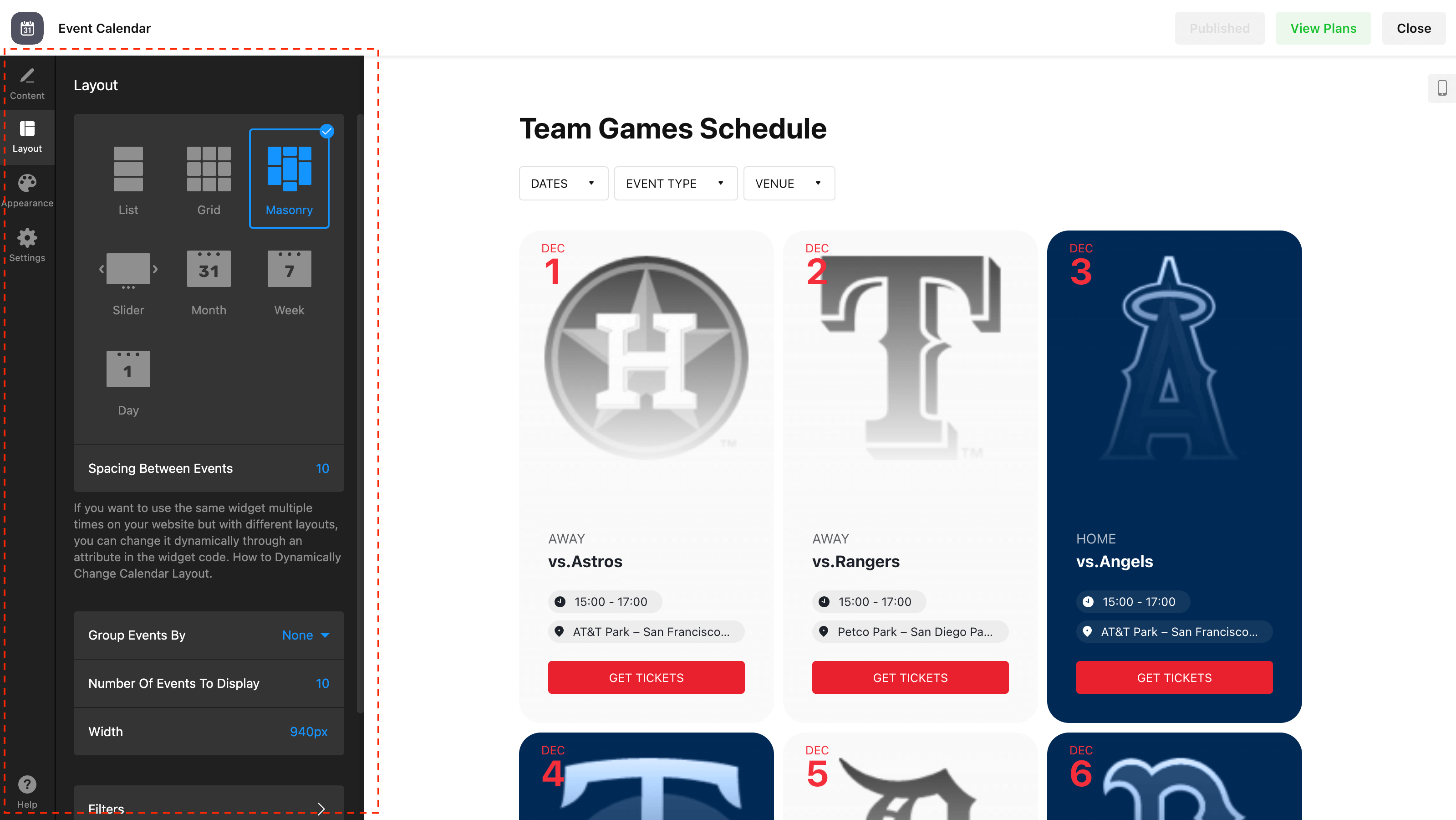
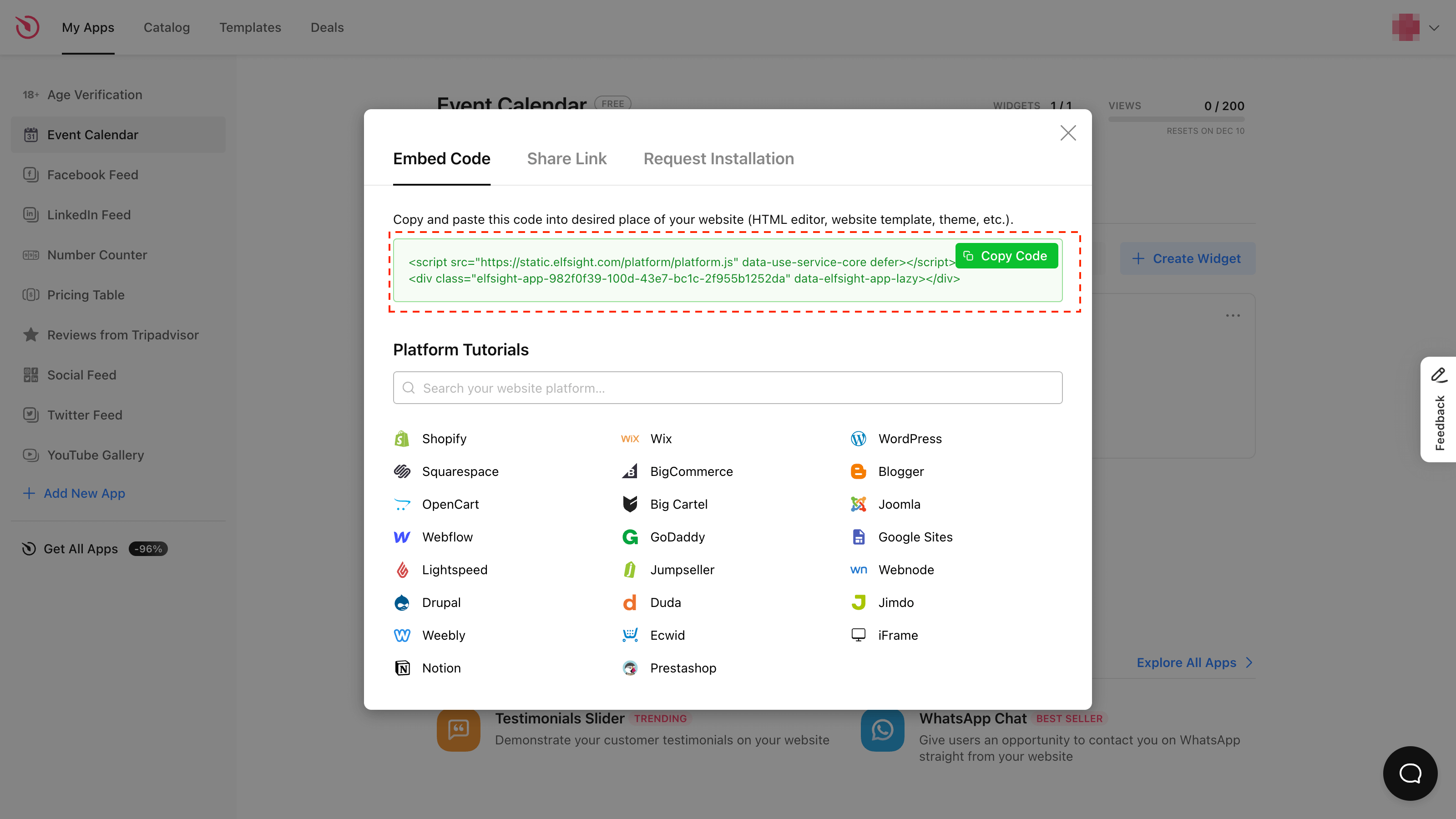
Start adding your events, choose your design options and then follow the instructions to generate your embed code.

Step 3
Now you have your Event Calendar widget embed code, log in to the uSkinned Site Builder CMS.
Step 4
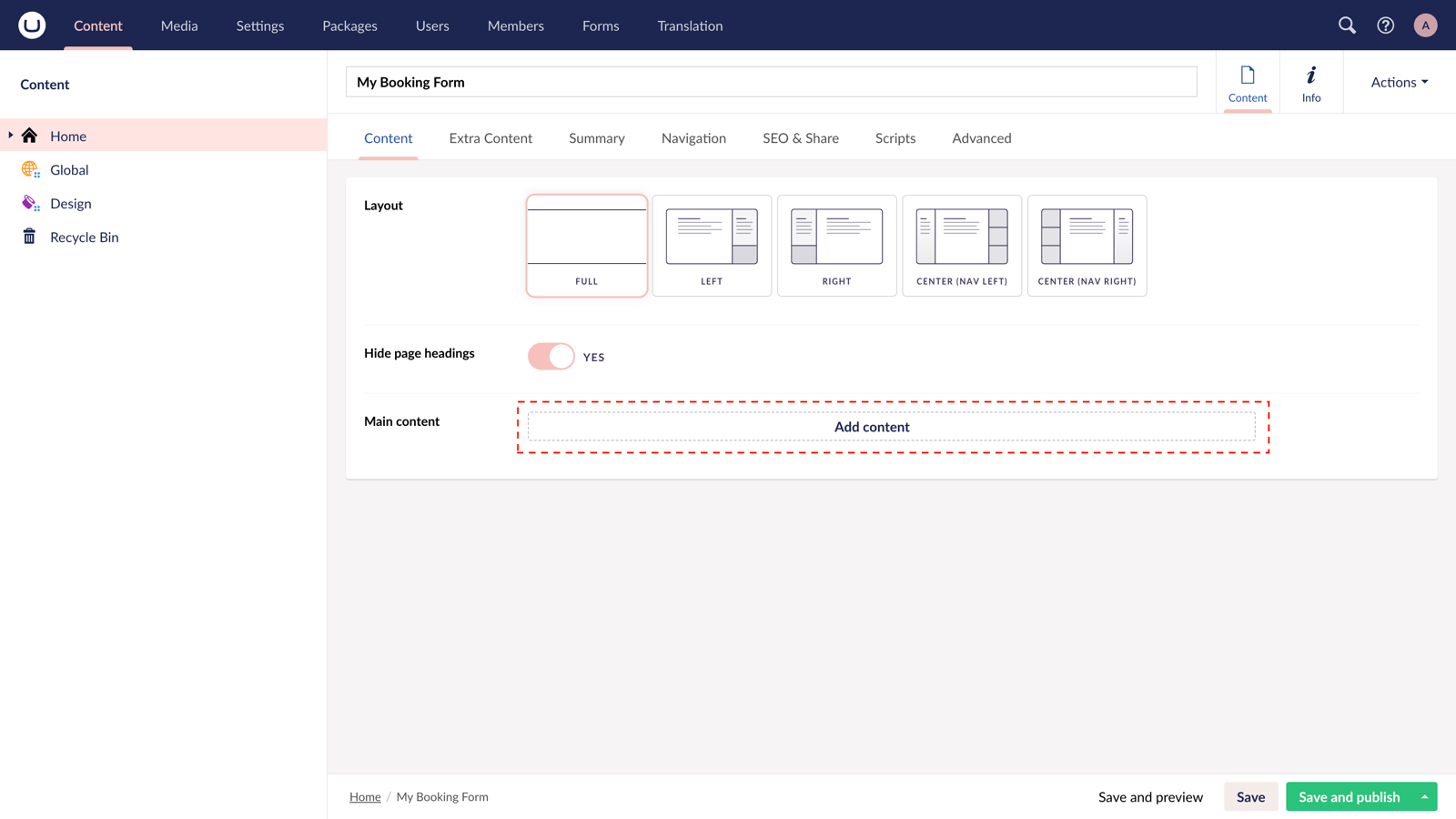
Create or go to any page.
Step 5
At the "Main Content" label, click "Add content".

Step 6
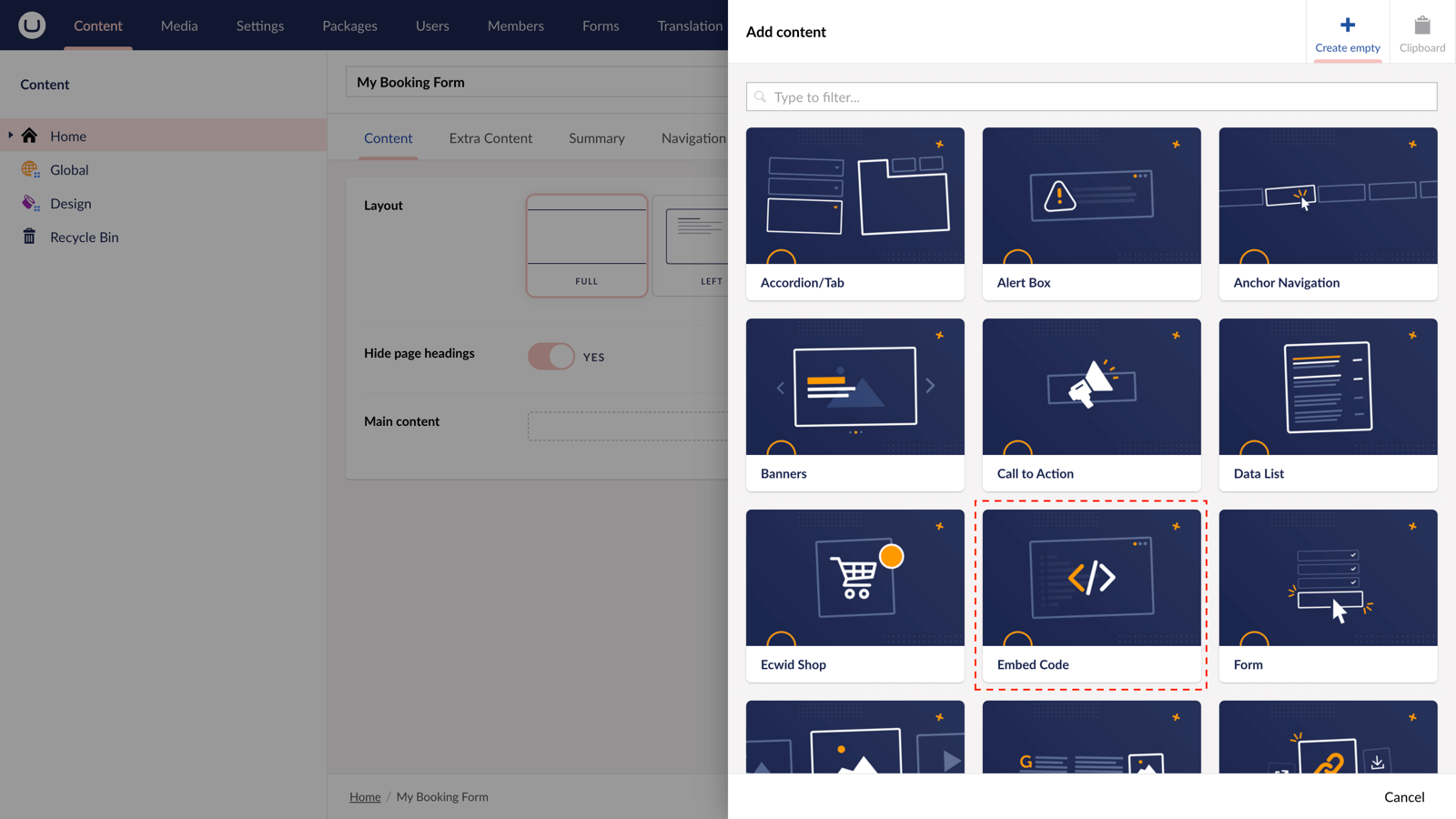
From the options in the slide-out panel, select the "Embed code" block.

Step 7
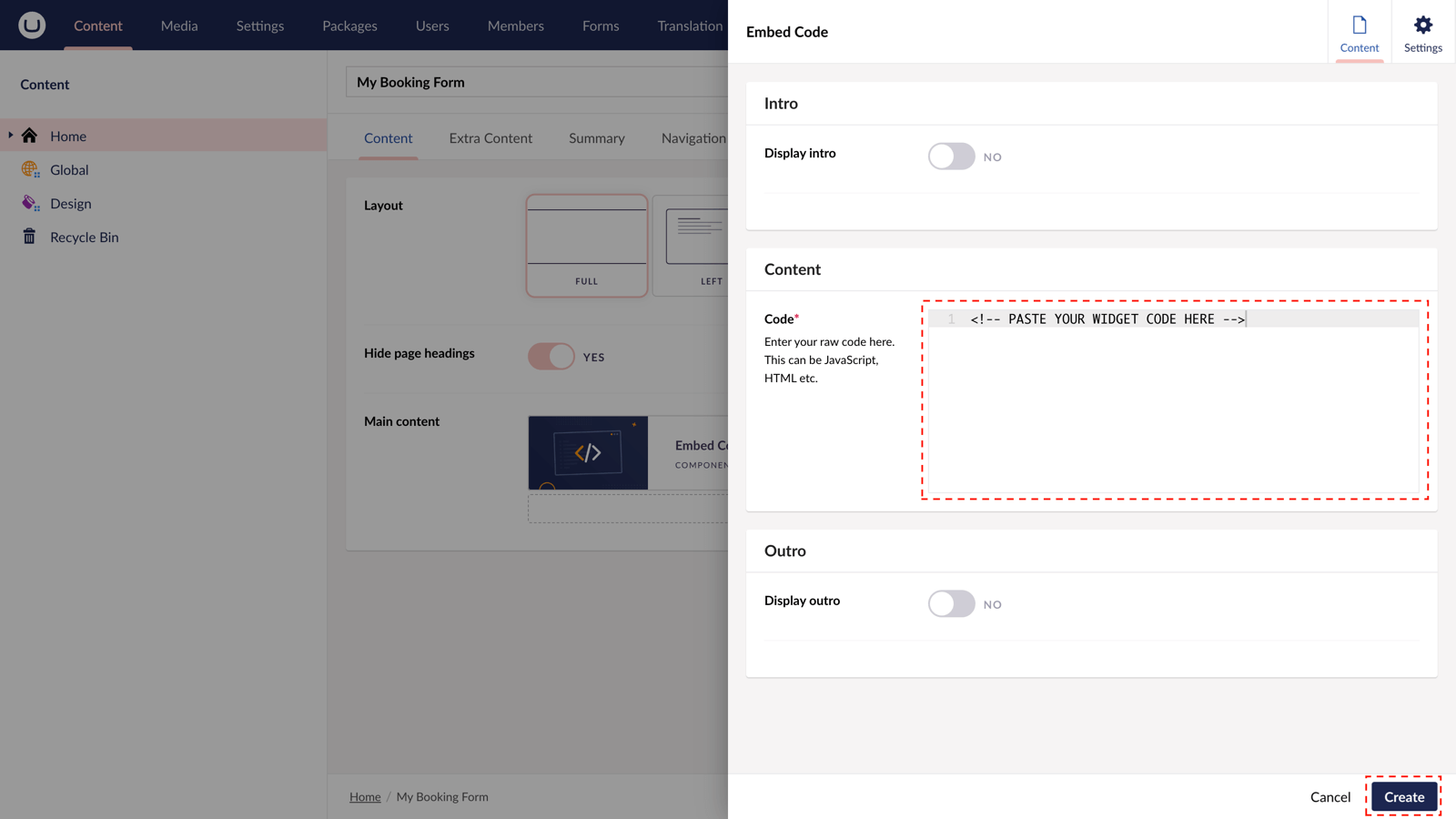
Paste the embed code you copied in Step 2.

Step 8
Hit "Submit" in the slide-out panel.
Step 9
Now, "Save and publish" your page.
The Event Calendar widget from Elfsight is active and your customers can browse, RSVP and book a place at your events directly from your uSkinned-powered website.
Demo
Check out the demo below...
More ways to add Event Calendar widget
There are a variety of places you can embed the Event Calendar widget from Elfsight on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.