How to add Event Calendar App widget
Embed the Event Calendar App widget on your uSkinned Site Builder website using one of the many embed HTML options provided.
Event Calendar App lets you build a beautiful event calendar for your website that your customers can use to explore your events, register and buy tickets. Manage everything with simple-to-use tools. Perfect for businesses hosting events, classes, courses or workshops.
Embed Event Calendar App widget
Step 1
Head over to the Event Calendar App website and sign up for the 7-day free trial.
Step 2
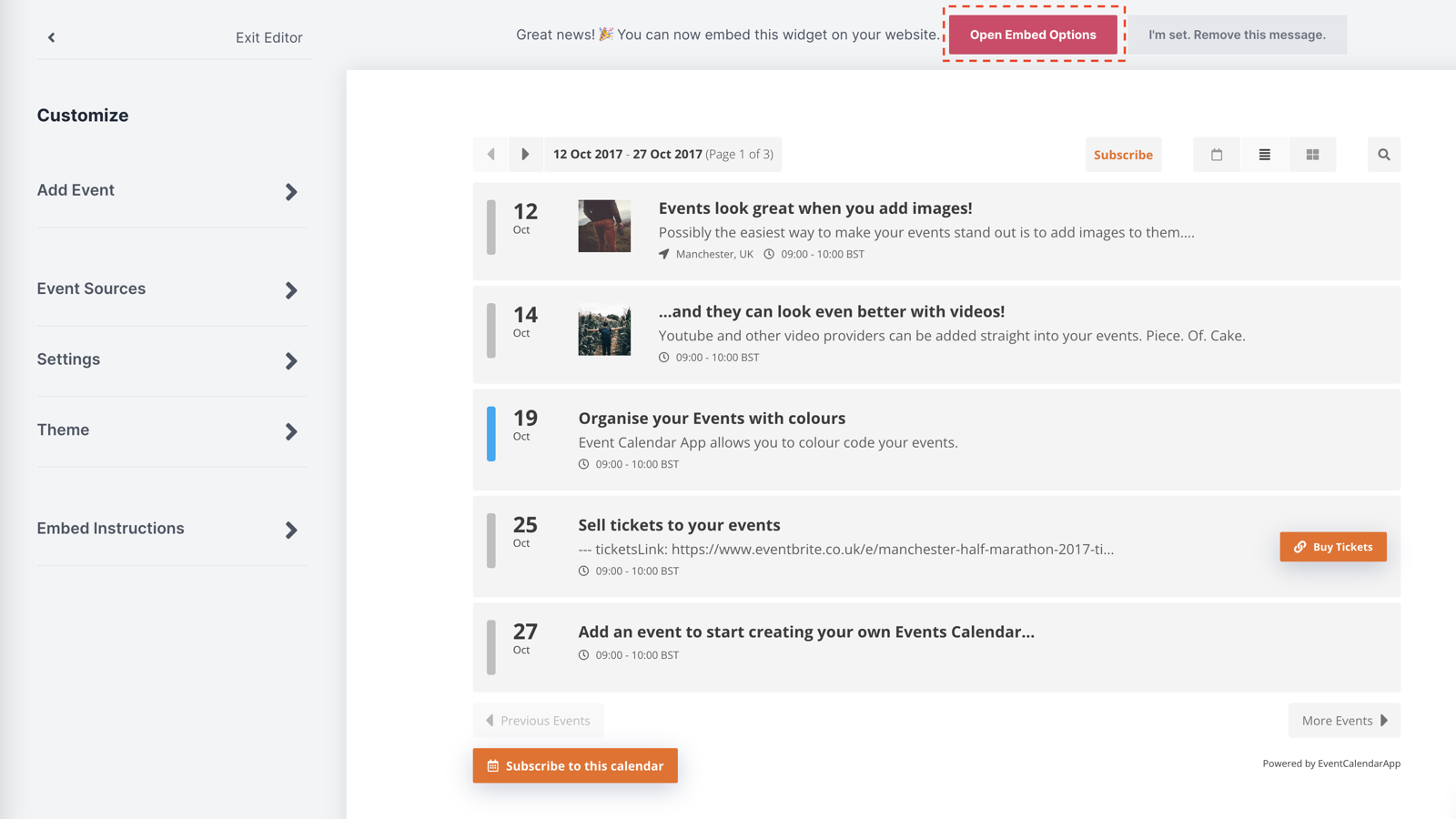
Start adding your events and then follow the instructions to generate your embed code.
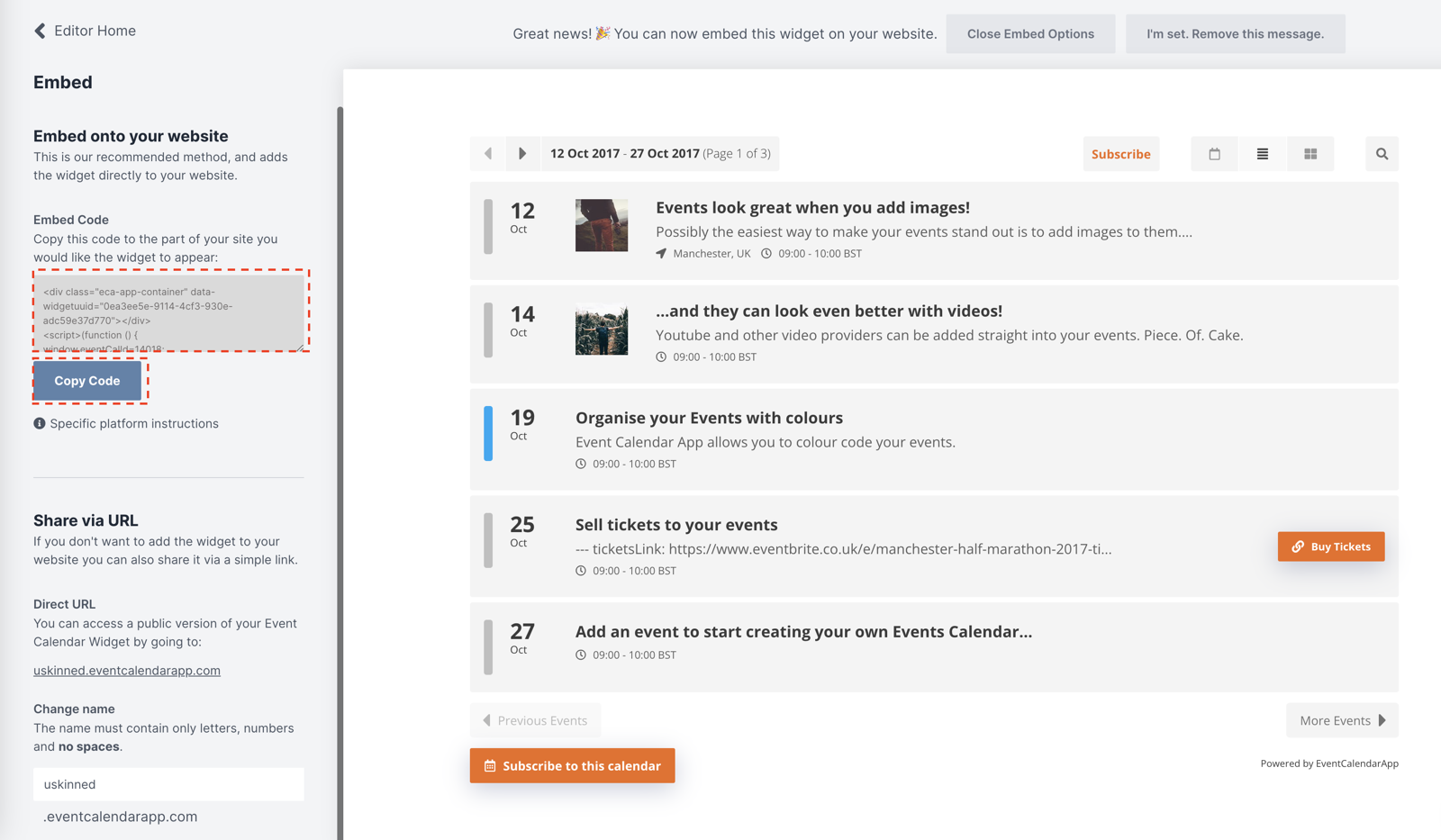
At the top of the screen, click "Open Embed options" > On the left-hand side, click "Copy code".


Step 3
Now you have your Event Calendar App widget embed code, log in to the uSkinned Site Builder CMS.
Step 4
Create or go to any page.
Step 5
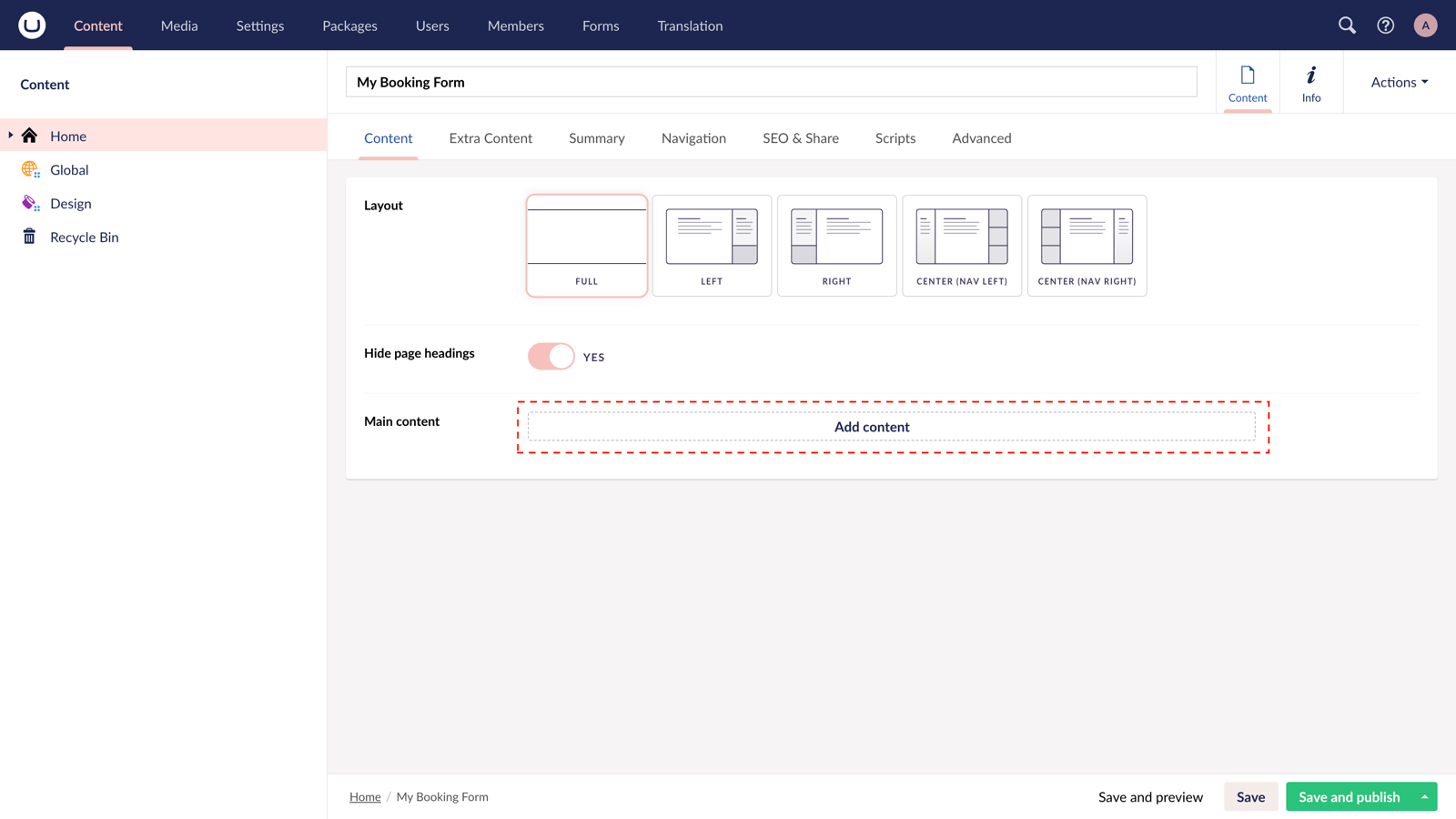
At the "Main Content" label, click "Add content".

Step 6
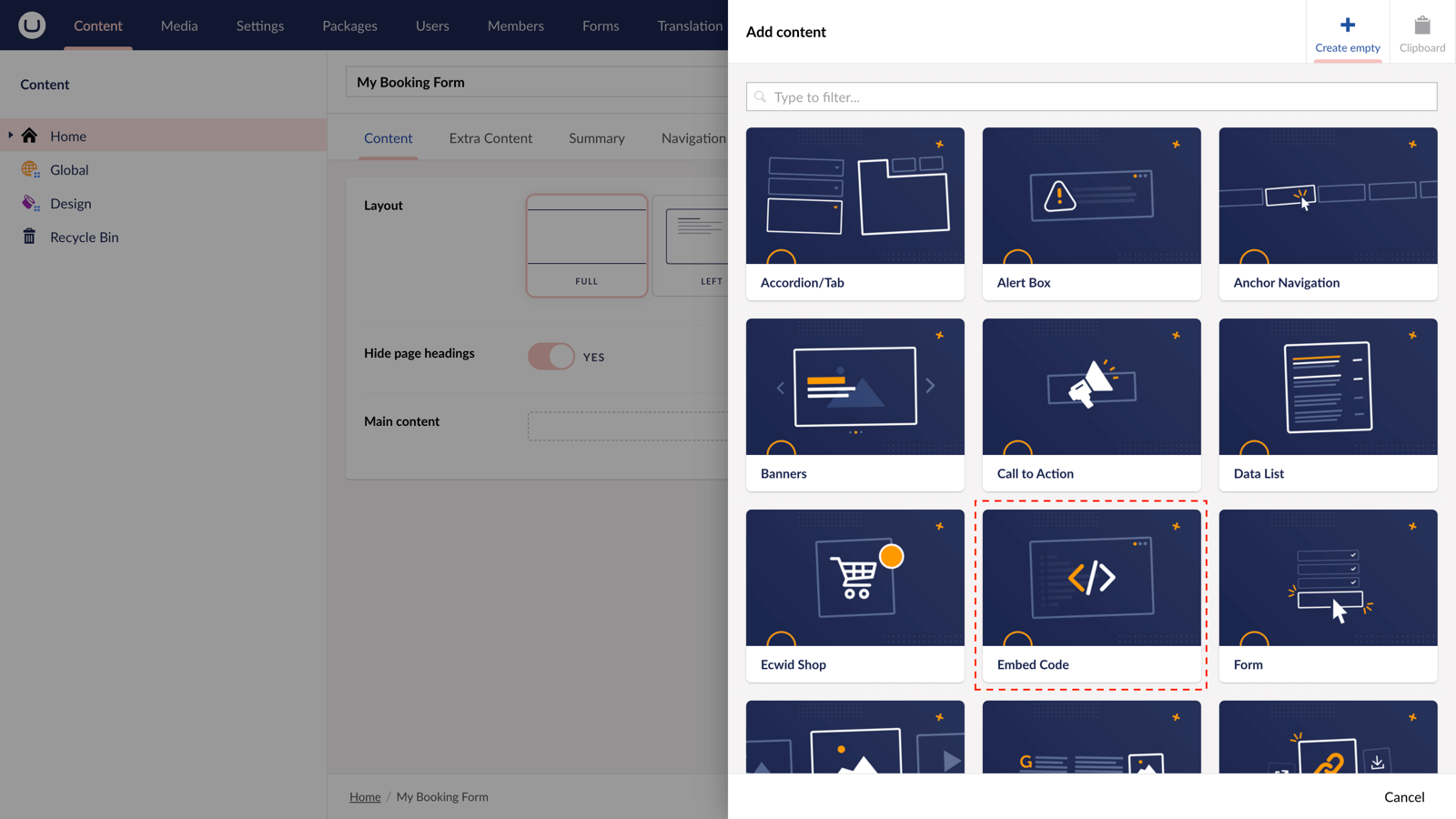
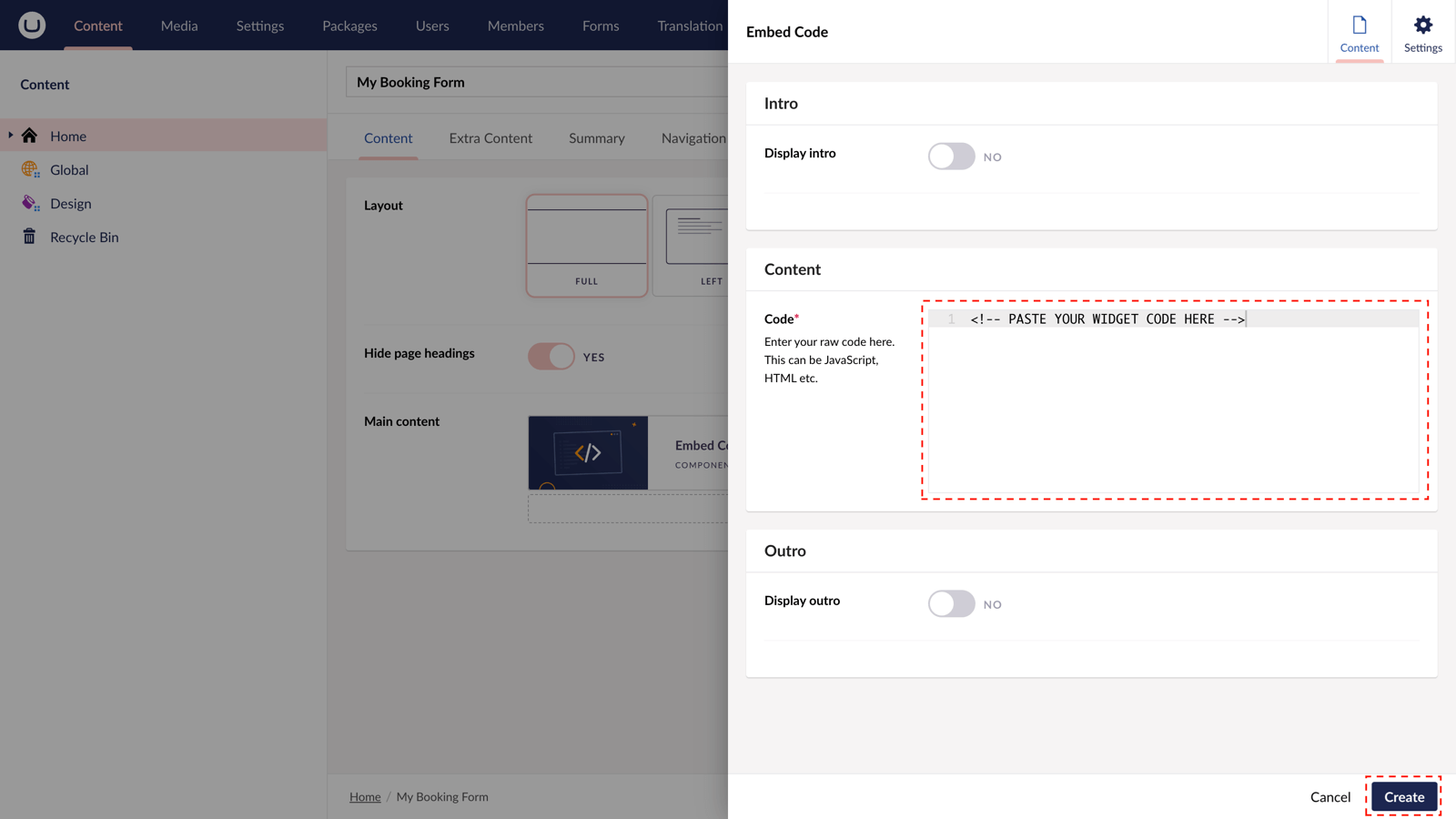
From the options in the slide-out panel, select the "Embed code" block.

Step 7
Paste the embed code you copied in Step 2.

Step 8
Hit "Submit" in the slide-out panel.
Step 9
Now, "Save and publish" your page.
The Event Calendar App widget is active and your customers can browse, rsvp and book a place at your events directly from your uSkinned-powered website.
Demo
Check out the demo below...
More ways to add Event Calendar App widgets
There are a variety of places you can embed Event Calendar App widgets on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

