How to add Google Appointment Scheduling platform
Embed Google Appointment Scheduling Widget Forms on your uSkinned Site Builder website using one of the many embed HTML options provided.
Google Appointment Scheduling integrates seamlessly with your Google Calendar making it easy for anyone to schedule appointments with you, saving time for everyone.
In our example below, we will use Google Appointment Scheduling, an amazing addition to Google Calendar that lets potential customers or clients schedule appointments with you.
Embed your Google Appointment Scheduling Widget Form
Step 1
Login to your Google Appointment Scheduling portal and follow the steps in this guide to create your Google Appointment Scheduling Widget Form.
Step 2
Now you have your Google Appointment Scheduling Widget Form embed code, login to the uSkinned Site Builder CMS.
Step 3
Create or go to any page.
Step 4
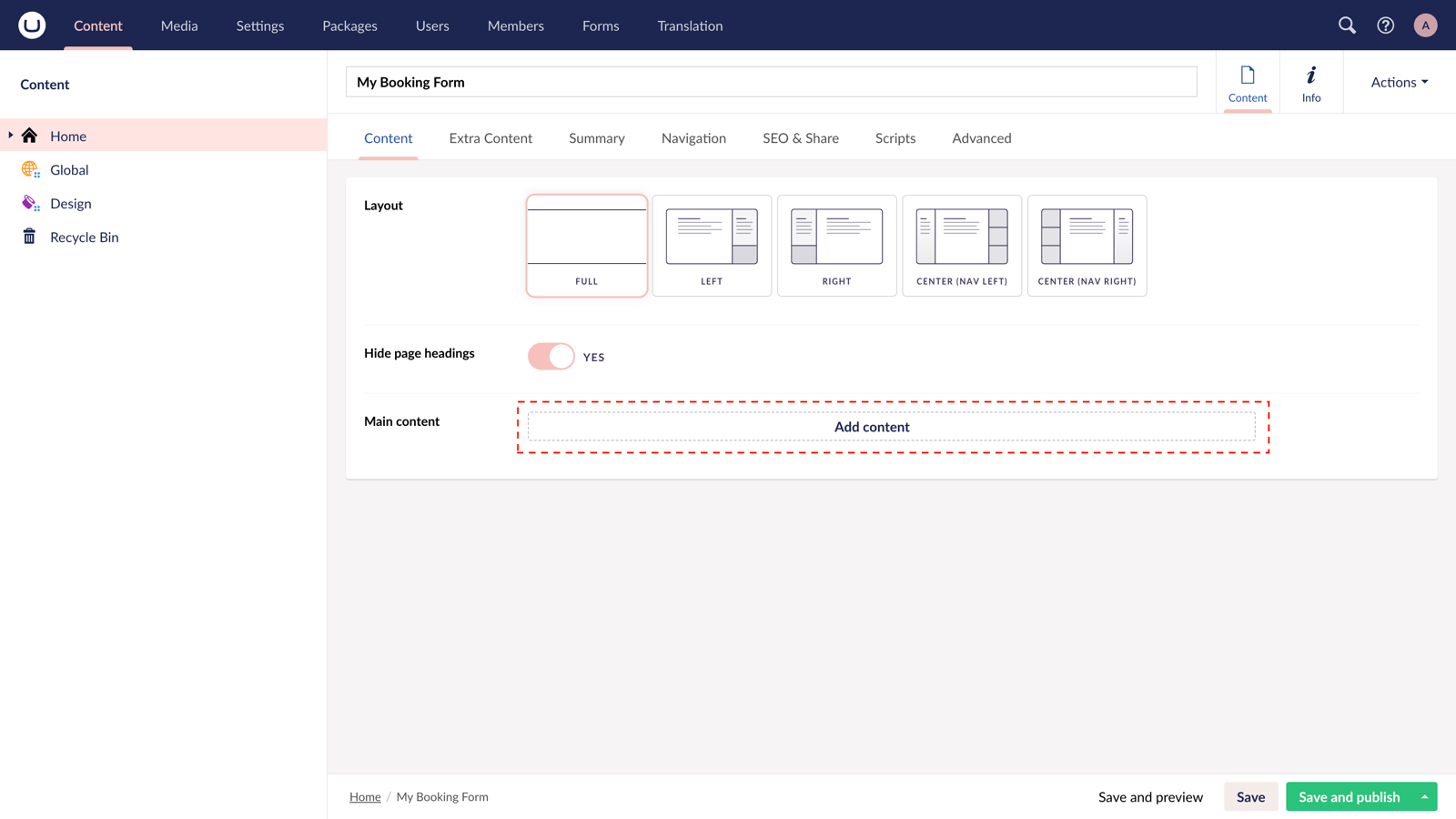
At the "Main Content" label, click "Add content".

Step 5
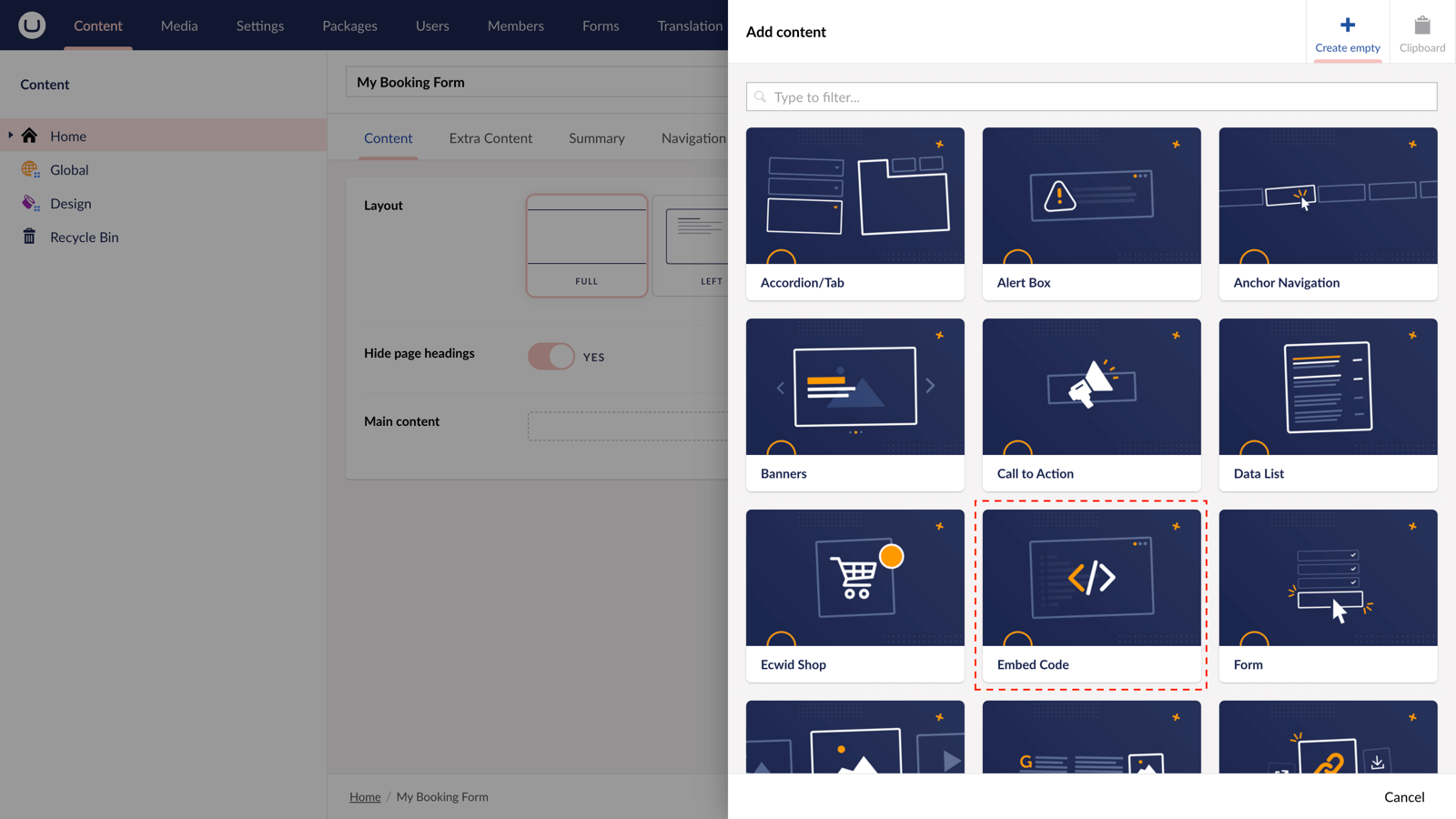
From the options in the slide-out panel, select the "Embed code" block.

Step 6
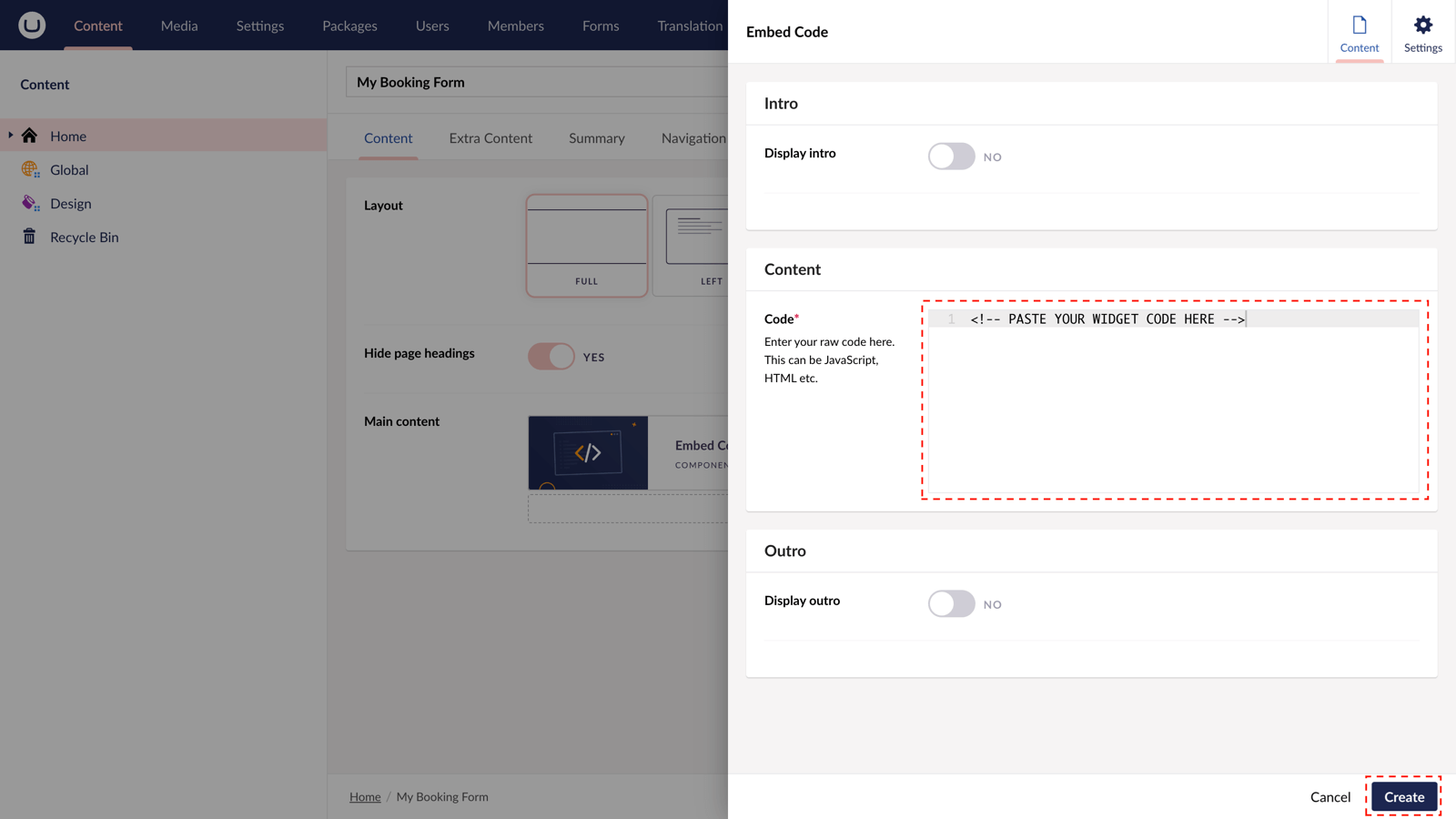
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The Google Appointment Scheduling Widget Form is active and your customers can make bookings directly from your uSkinned-powered website.
More ways to add Google Appointment Scheduling Thing Widget Forms
There are a variety of places you can embed Google Appointment Scheduling Widget Forms on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

