How to add Instagram Feeds with Elfsight
Embed an Instagram Feed widget powered by Elfsight on your uSkinned Site Builder website using one of the many embed HTML options provided.
Instagram does not provide its own embed widget for Feeds, however, it has been made possible thanks to Elfsight — an awesome service that provides both free and premium embeddable widgets for 1000s of third-party products.
Get the Instagram Feed embed code
Step 1
Go to Elfsight and create an account.
Step 2
Once you've created your account, log in and go to 'Applications'.
Step 3
From the options available, navigate to the Instagram Feed and click 'Create widget'.
Step 4
Follow the steps to create your widget. You can choose to create a feed based on a specific account (e.g. @uSkinned) or hashtag (e.g. #uSkinned) as well as choose a variety of layout options, plus lots more.
Once you're happy, click to copy the Embed code provided by Elfsight.
Step 5
Log in to the uSkinned Site Builder CMS.
Step 6
Create a new one or go to any page or blog post.
Step 7
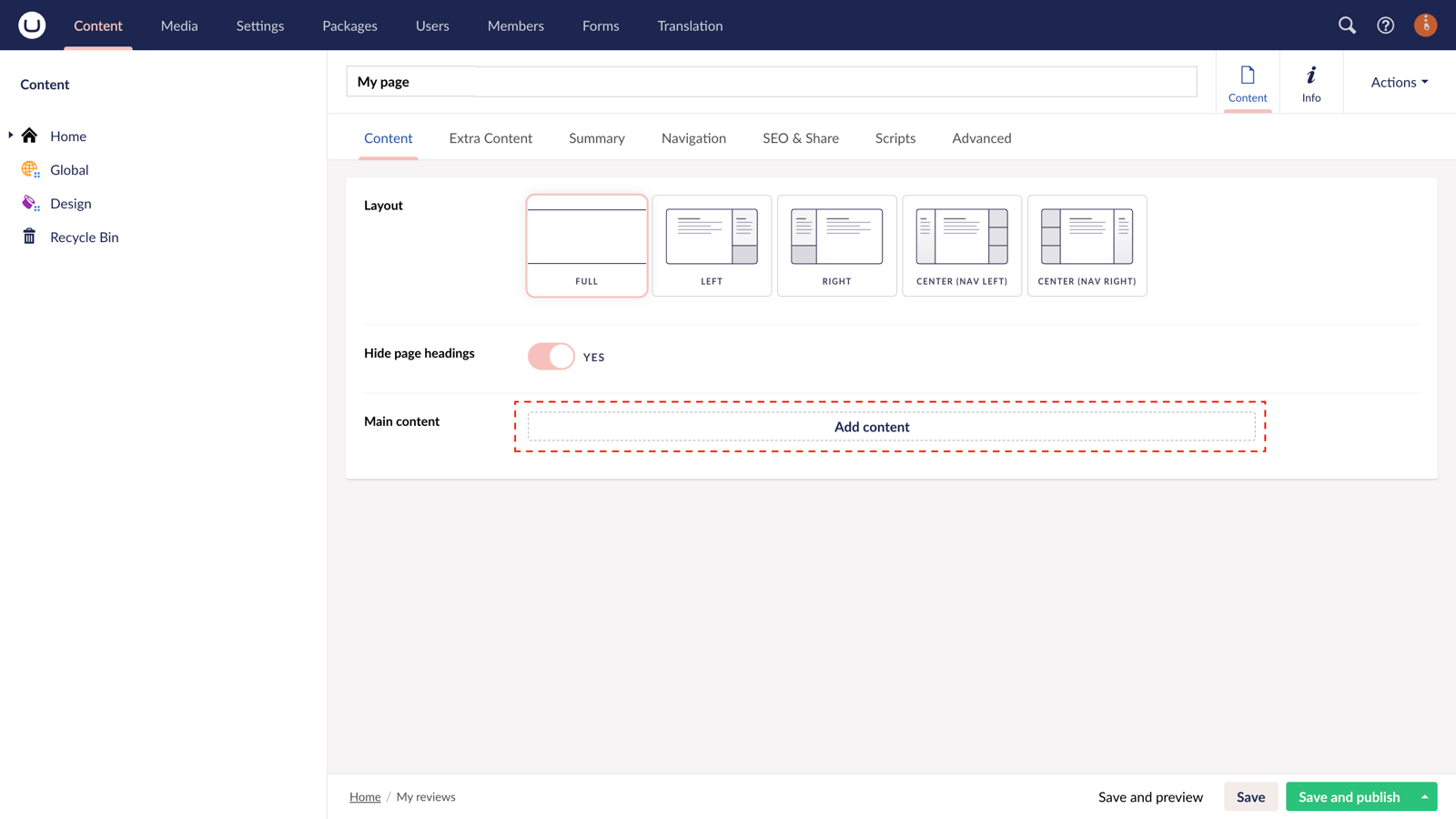
Go to the label, 'Main Content' and click 'Add content'.
We'll now show you how to display Instagram Feeds with uSkinned for Umbraco.
Display Instagram Feeds with Embed Code component
Step 1
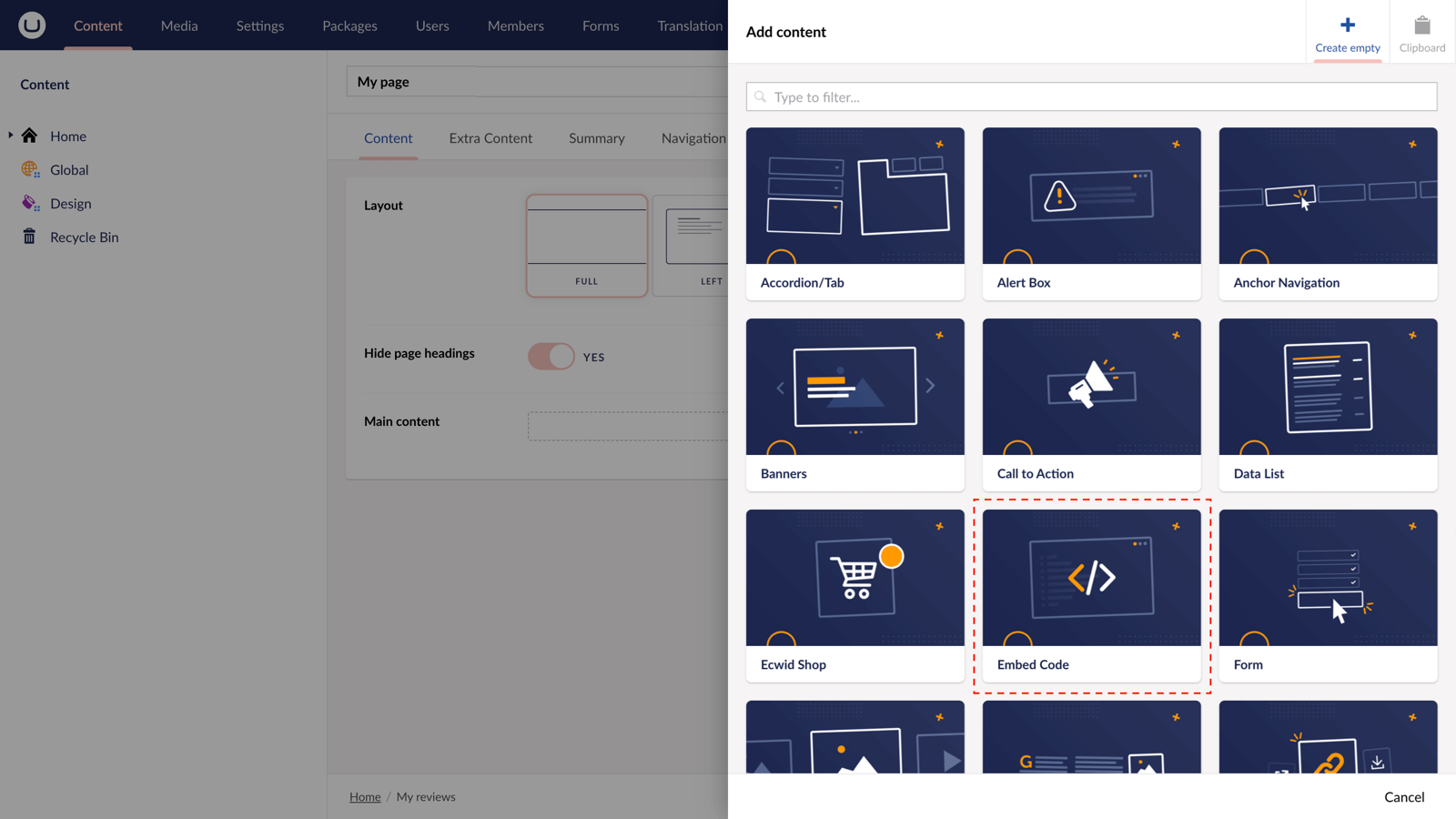
In the slide-out panel, select 'Embed Code'.


Step 2
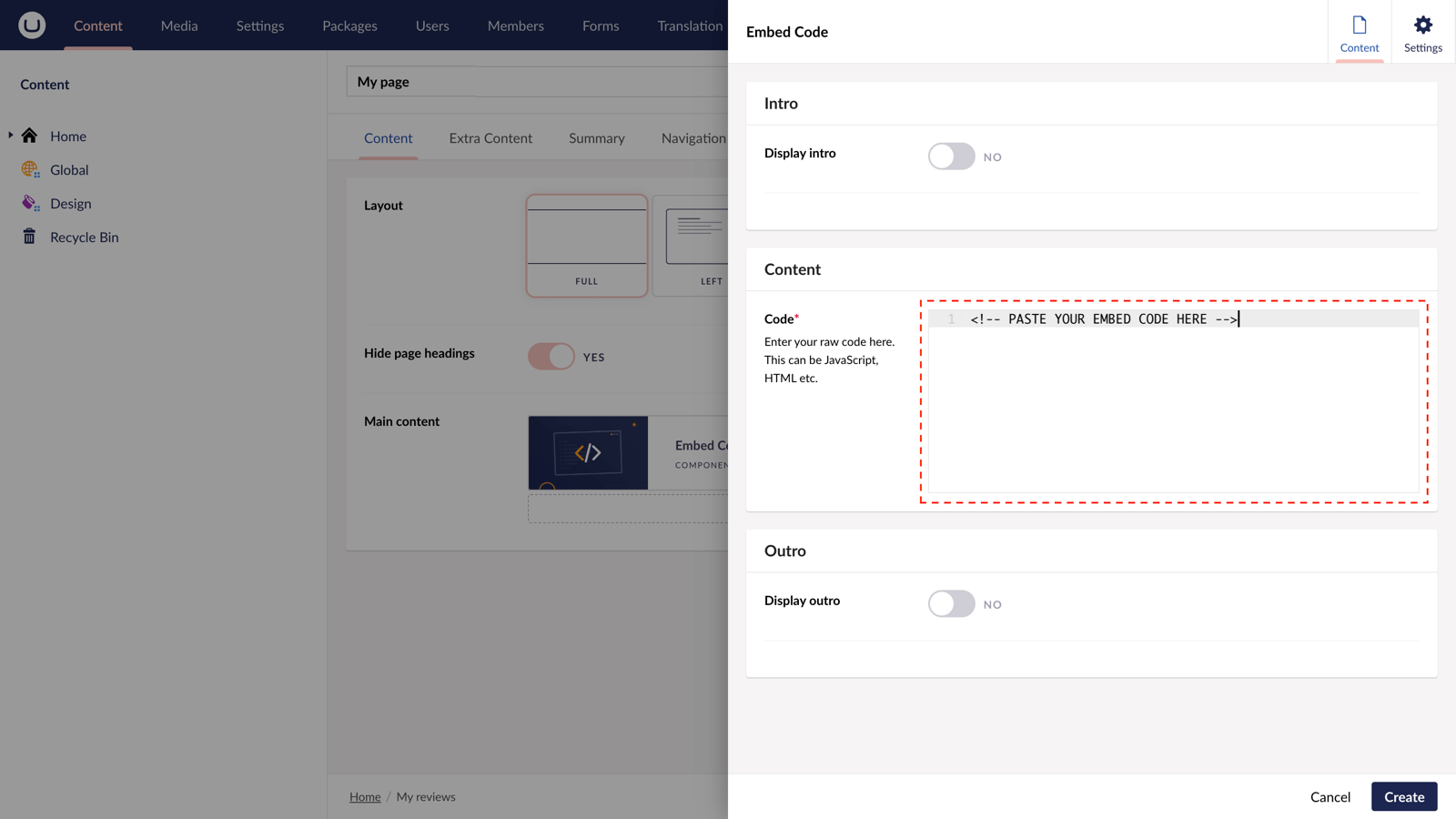
At the label, 'Code', paste the Instagram embed code into the field provided.

Step 3
Hit 'Submit' in the bottom right and then 'Save and publish' the page to show the Instagram Feed on your website.
Instagram Feed example
More ways to display Instagram Feeds
There are a variety of places you can embed Elfsight powered Instagram Feeds on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.




