How to add Instagram Feeds with Tagembed
Embed an Instagram Feed widget powered by Tagembed on your uSkinned Site Builder website using one of the many embed HTML options provided.
Instagram does not provide its own embed widget for Feeds, however, it has been made possible thanks to Tagembed — an awesome service that provides both free and premium embeddable widgets for a wide range of third-party tools.
Get the Instagram Feed embed code
Step 1
Go to Tagembed and create an account.
Step 2
Once you've created your account, log in and go to the 'Tagembed Dashboard'.
Step 3
Click on the 'Create widget' button.
Step 4
Follow the steps to create your widget. You can choose to create a feed based on a specific account (e.g. @uSkinned), hashtag (e.g. #uSkinned), stories and more as well as choose a variety of layout styles and options.
Once you're happy, click to copy the Embed code provided by Tagembed.
Step 5
Log in to the uSkinned Site Builder CMS.
Step 6
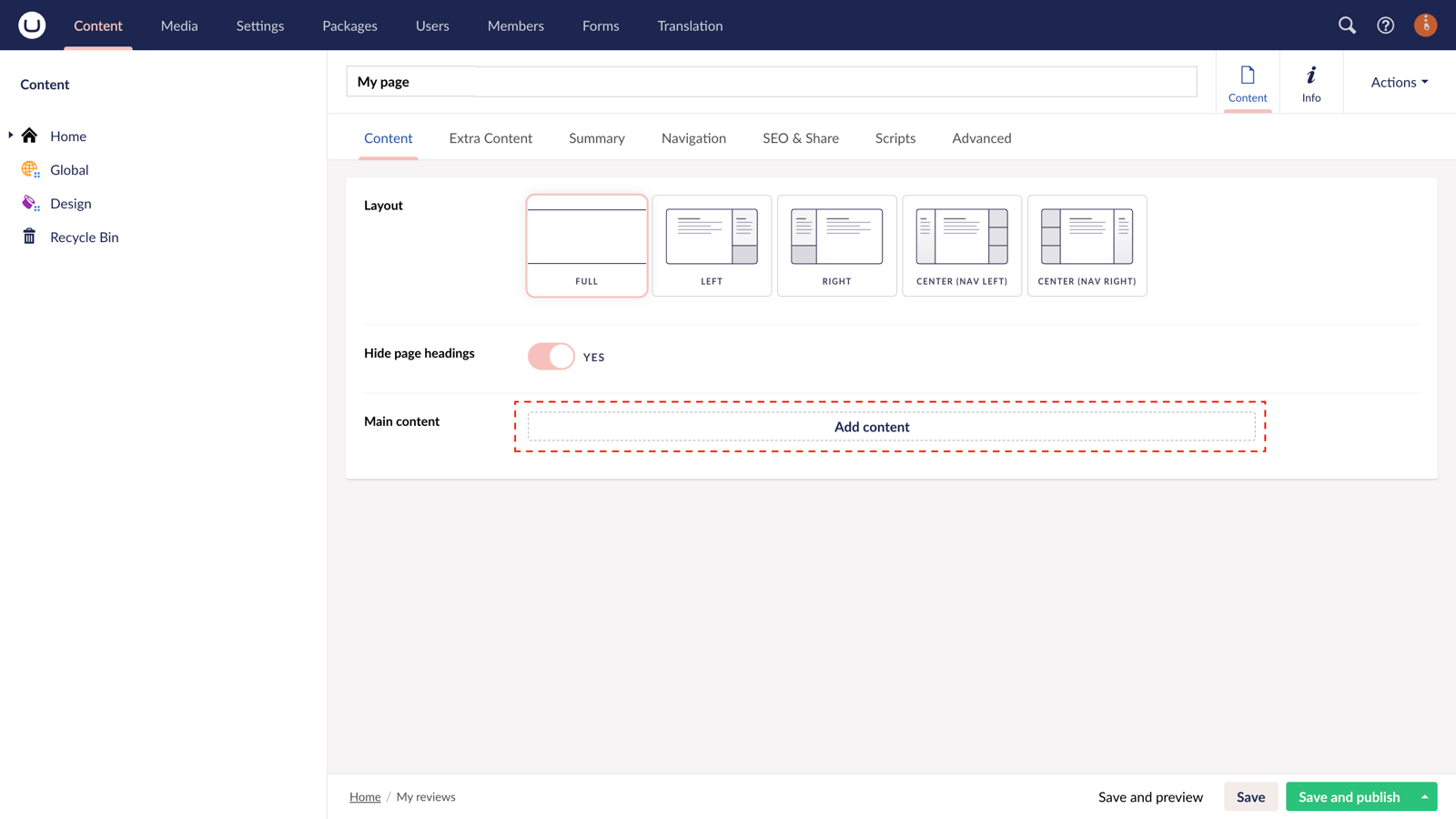
Create a new one or go to any page or blog post.
Step 7
Go to the label, 'Main Content' and click 'Add content'.
We'll now show you how to display Instagram Feeds with uSkinned for Umbraco.
Display Instagram Feeds with Embed Code component
Step 1
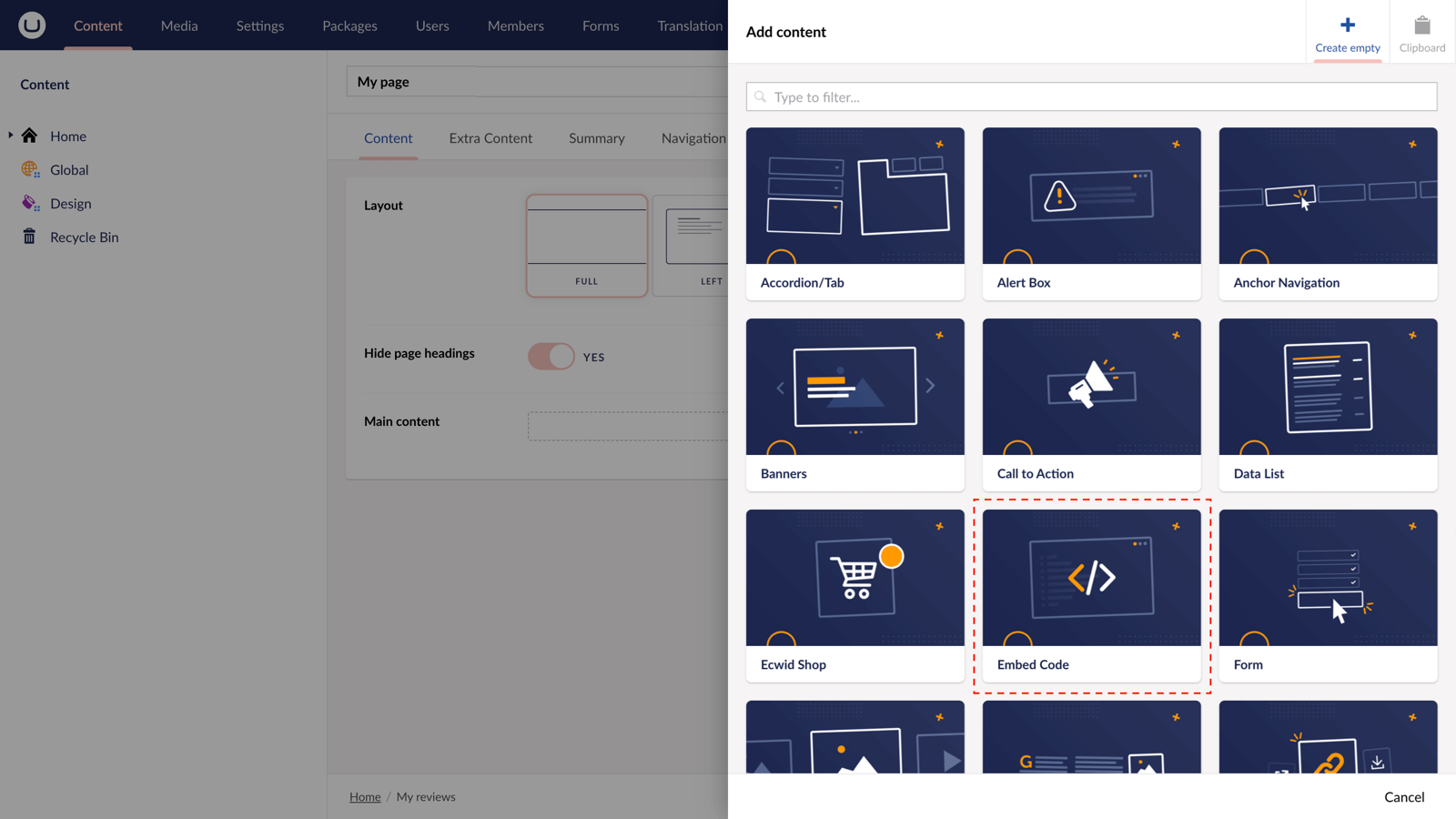
In the slide-out panel, select 'Embed Code'.


Step 2
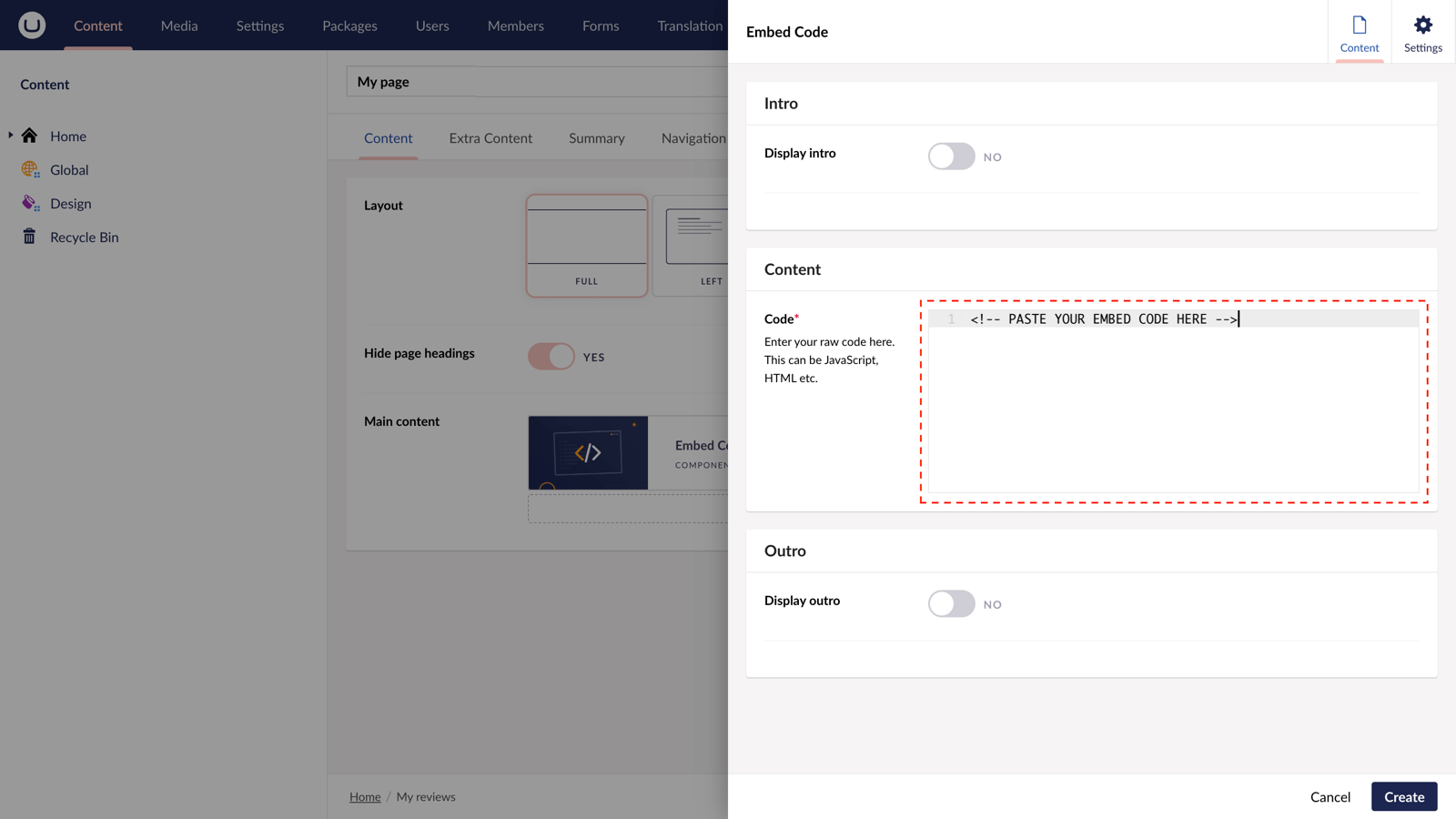
At the label, 'Code', paste the Instagram embed code into the field provided.

Step 3
Hit 'Submit' in the bottom right and then 'Save and publish' the page to show the Instagram Feed on your website.
Instagram Feed example
More ways to display Instagram Feeds
There are a variety of places you can embed Tagembed powered Instagram Feeds on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

