How to add or edit modal content
Modal content can be added to your uSkinned Site Builder powered website in a number of ways. You can link to modal content from any link picker or navigation as well as set triggers globally or on a page level to show modal content based on time or scroll percentage.
Create Modal Content
Your modal content should be created at a Global level. You can do this by either adding content as Reusable Components or Reusable Pods. Below we outline how to create both.
Reusable Components
Step 1
Login to the CMS.
Step 2
In the tree menu, go to 'Global'.
Step 3
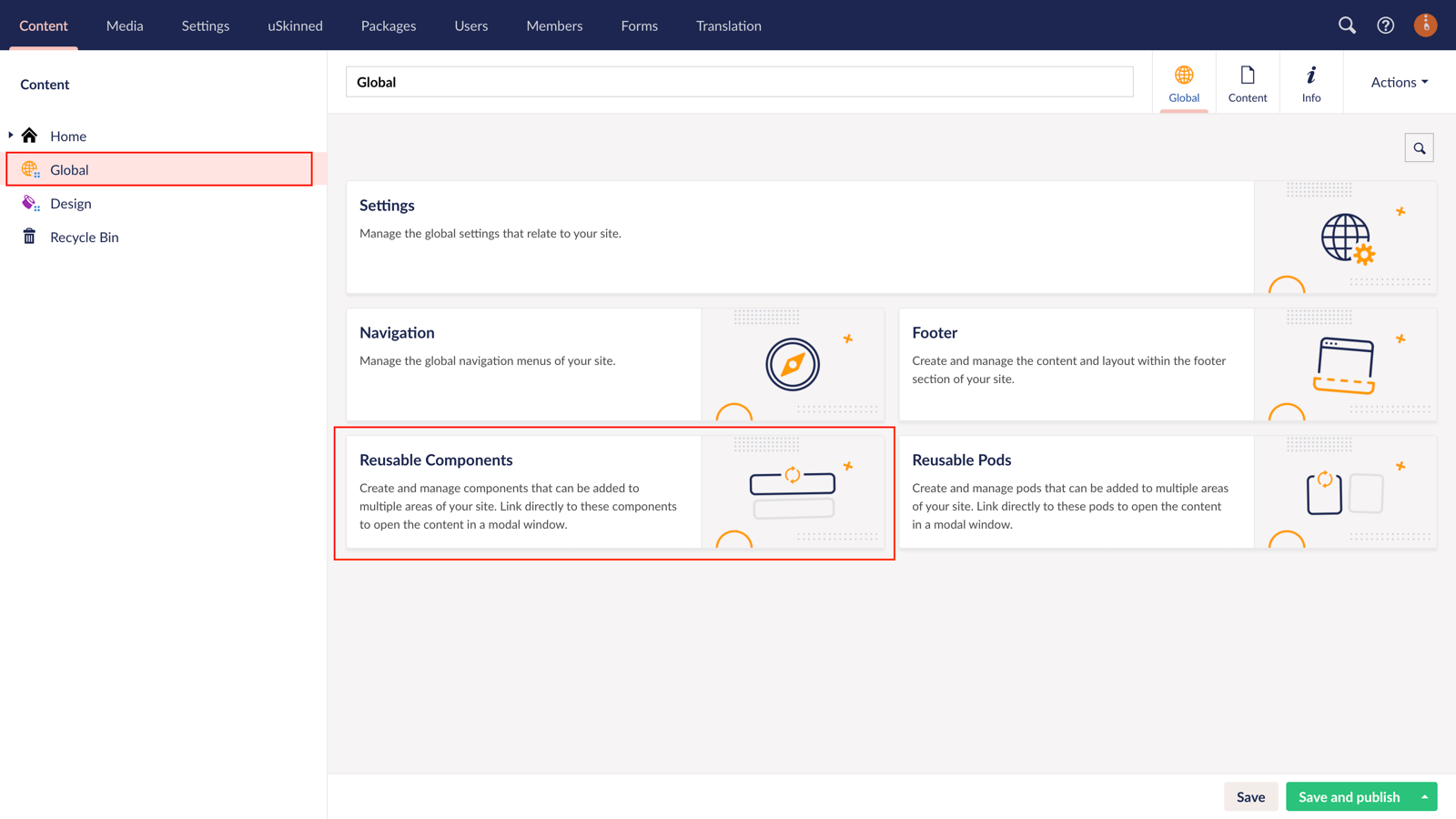
From the grid of options, select 'Reusable Components'.

Step 4
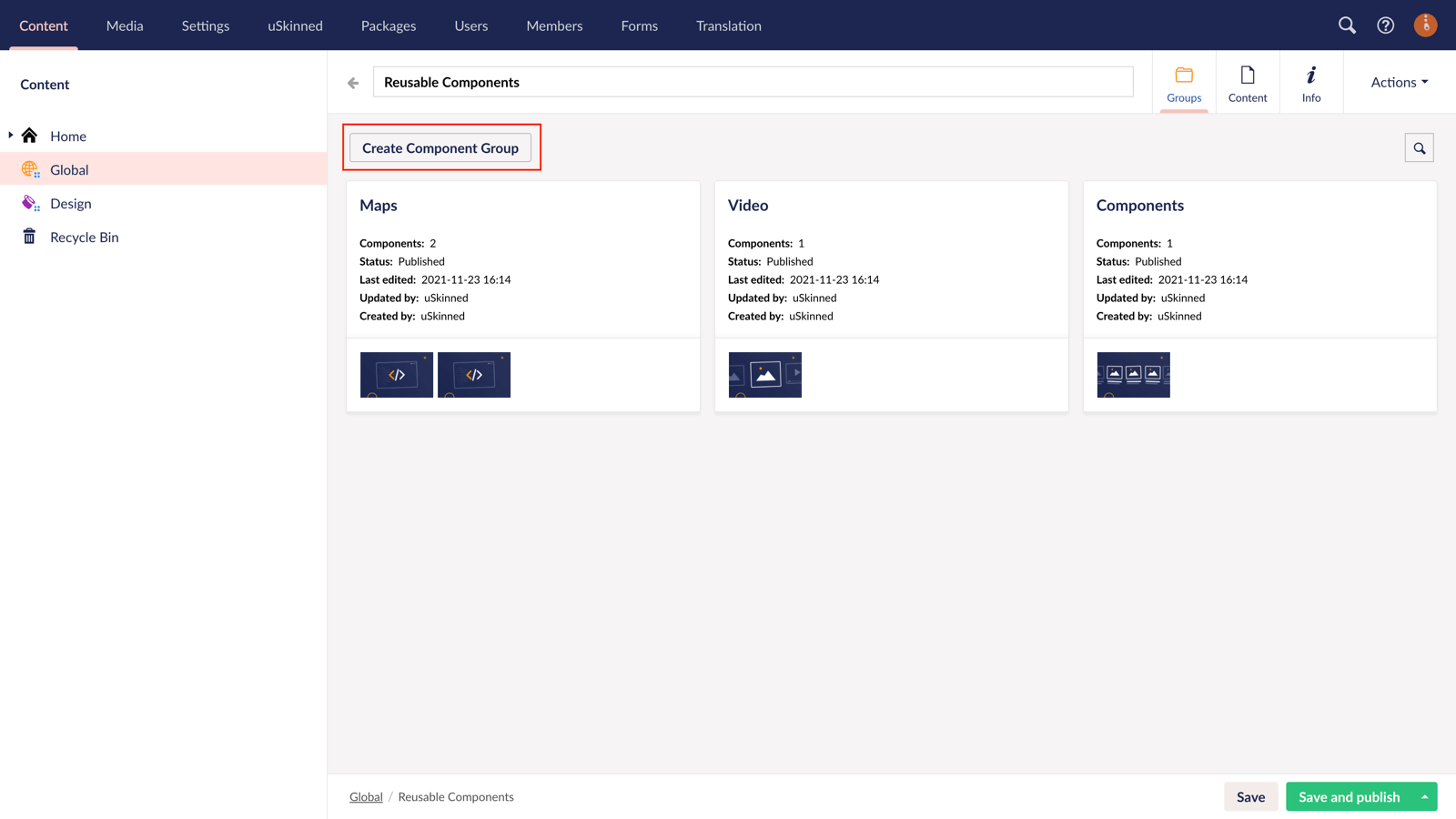
At the top, click the button 'Create Component Group'.

Step 5
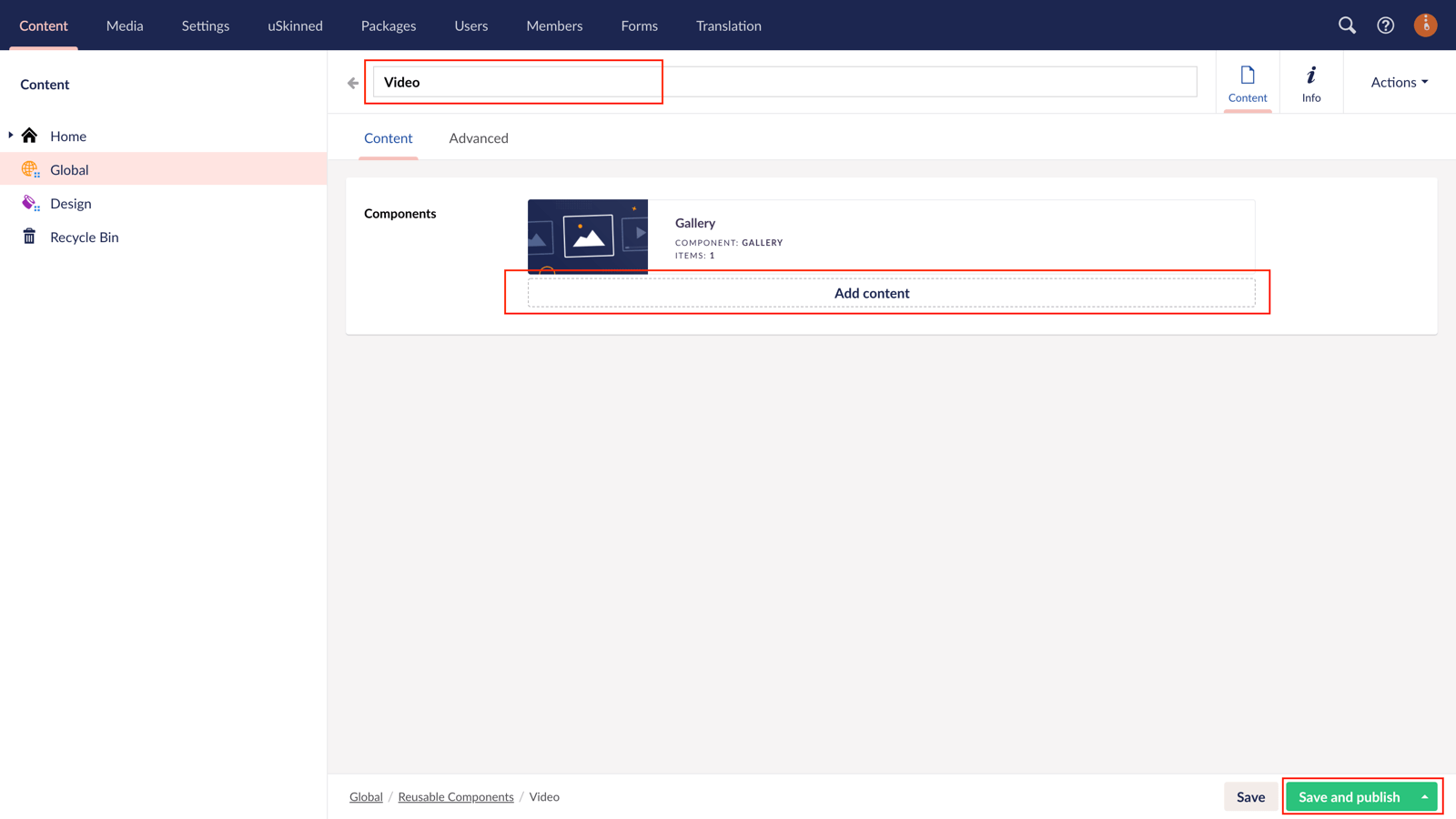
Name your Component Group and then click to 'Add content'.

Choose, from all Components available with uSkinned Site Builder.
Step 6
Once you've chosen your Component and added the necessary content, Save and Publish your Component Group.
Reusable Pods
Step 1
Login to the CMS.
Step 2
In the tree menu, go to 'Global'.
Step 3
From the grid of options, select 'Reusable Pods'.
Step 4
At the top, click the button 'Create Pod Group'.
Step 5
Name your Pod Group and then click to 'Add content'.
Choose, from all Pods available with uSkinned Site Builder.
Step 6
Once you've chosen your Pod and added the necessary content, Save and Publish your Pod Group.
Global Modal Content
You can set Global Modal Content to display using triggers. Your trigger can be time-based or scroll percentage-based.
Step 1
Login to the CMS.
Step 2
In the tree menu, go to 'Global'.
Step 3
From the grid, select 'Settings'.
Step 4
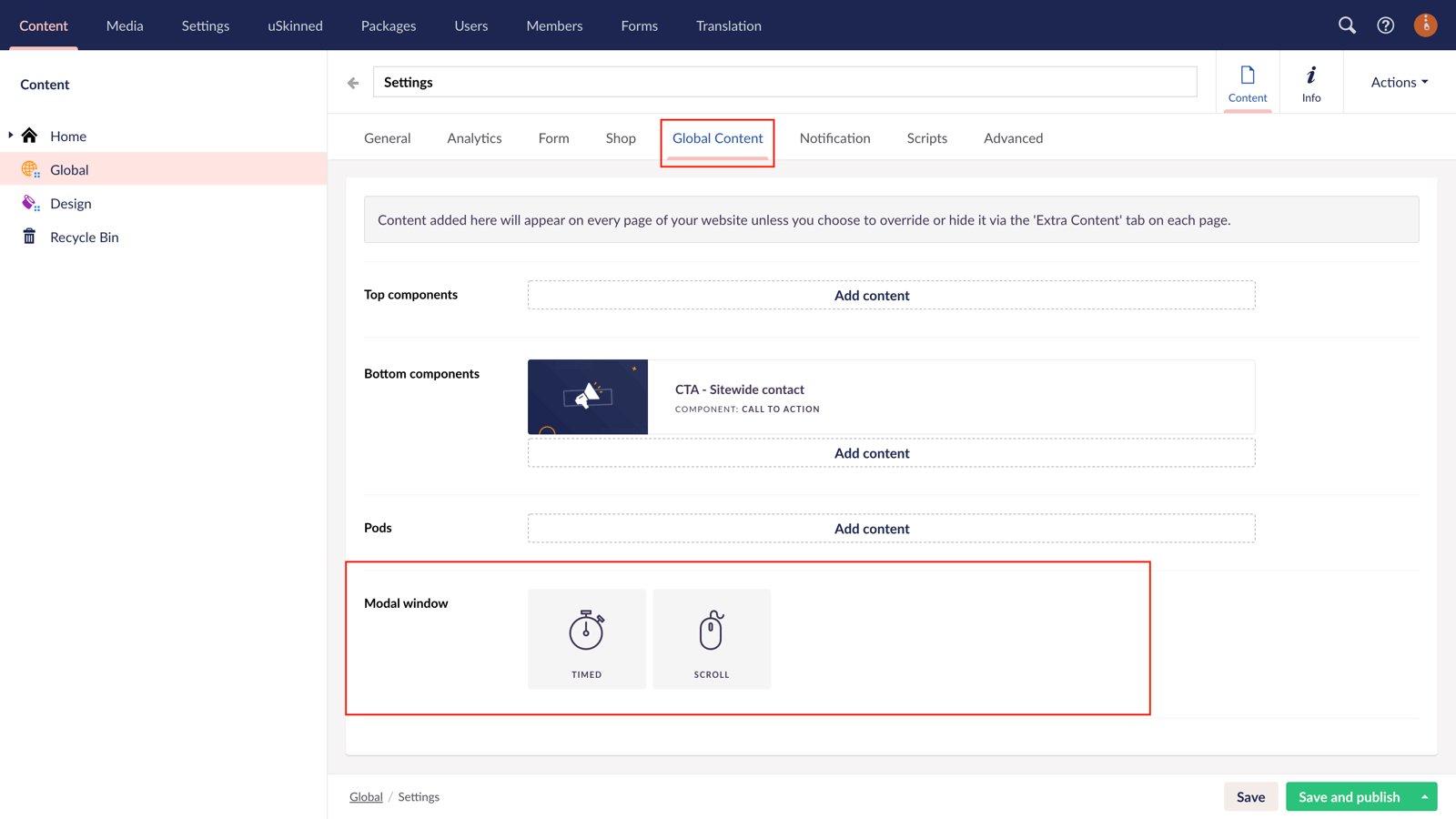
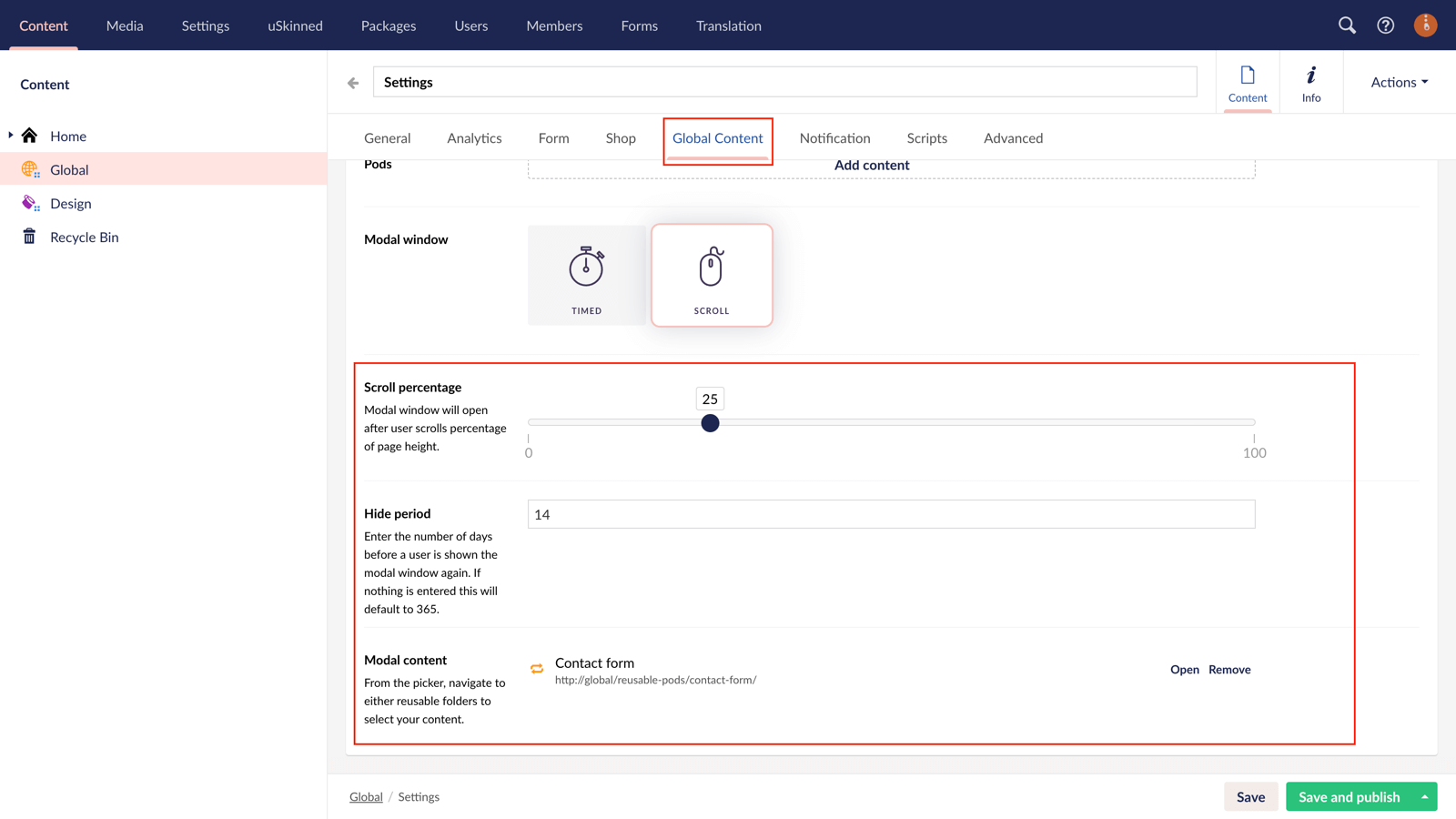
Go to the 'Global Content' tab.

Step 5
Scroll down to the label 'Modal window'.
Step 6
Select either 'Timed' or 'Scroll'.

Step 7
Choose your settings.
Timed:
- Open after — Modal window will open after the user has been on the website for the number of selected seconds.
- Hide period — Enter the number of days before a user is shown the modal window again. If nothing is entered this will default to 365.
Scroll:
- Open after — Modal window will open after the user scrolls the percentage of page height.
- Hide period — Enter the number of days before a user is shown the modal window again. If nothing is entered this will default to 365.
Step 8
Choose the content you wish to be displayed. Click to 'Add content' and then navigate in the slide-out panel to either Reusable Components or Reusable Pods.
Step 9
Save and Publish to activate your Global Modal Content.
Page Modal Content
You can set Modal Content to display using triggers on a single page or blog post. Your trigger can be time-based or scroll percentage-based.
Step 1
Login to the CMS.
Step 2
In the tree menu, go to or create a Page or Blog Post.
Step 3
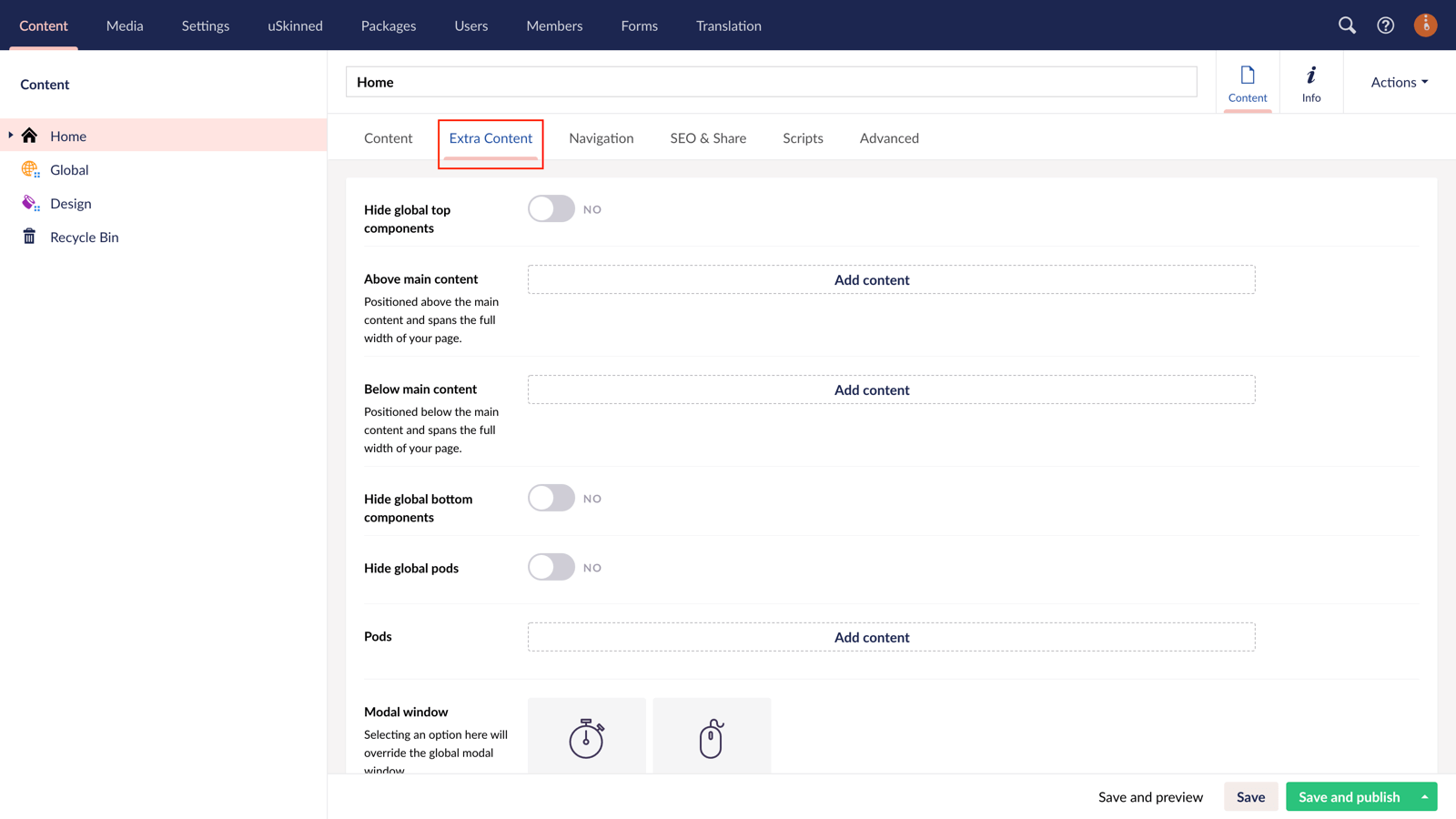
Go to the 'Extra Content' tab.

Step 4
Scroll down to the label 'Modal window'.
Step 5
Select either 'Timed' or 'Scroll'.

Step 6
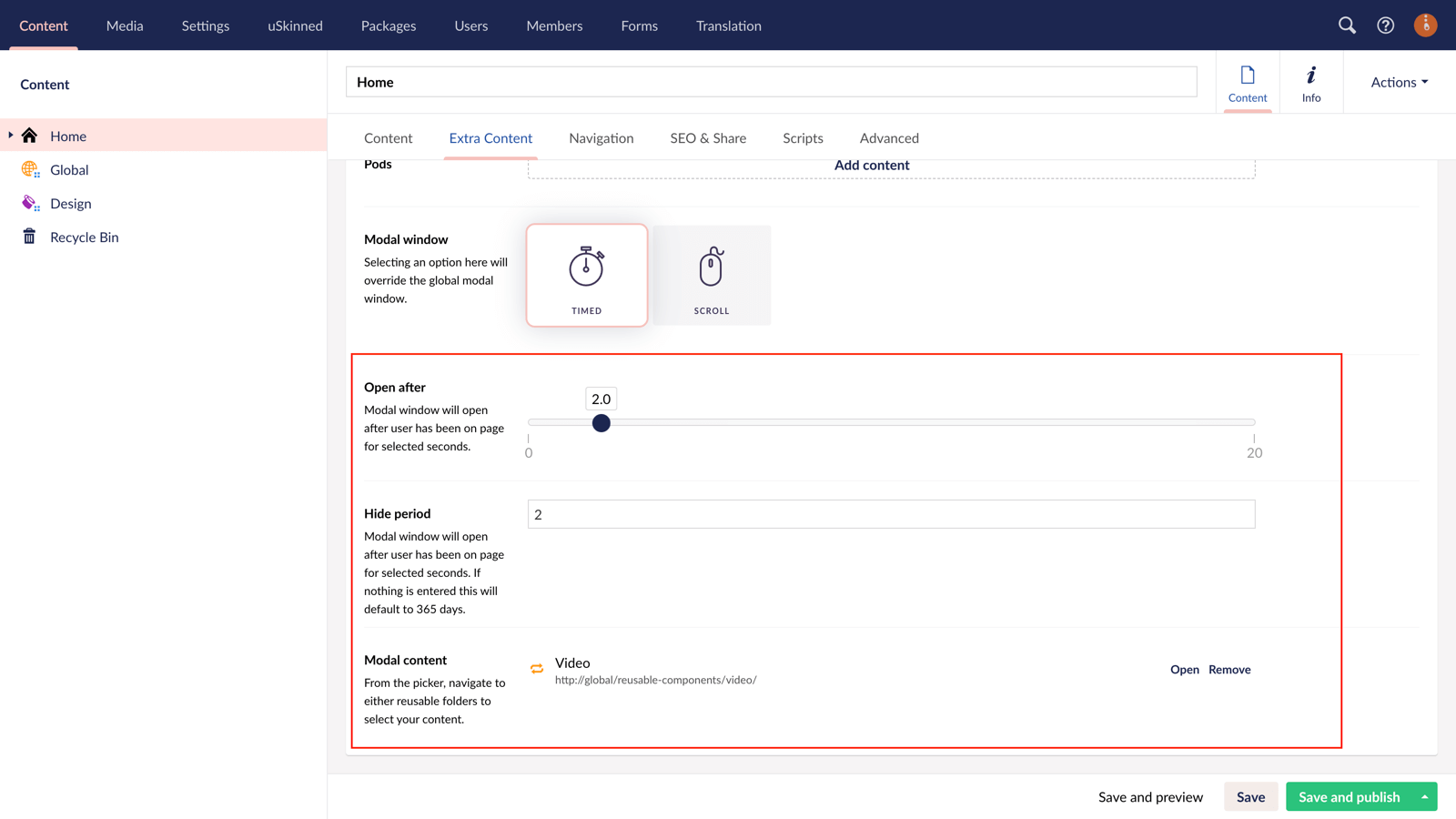
Choose your settings.
Timed:
- Open after — Modal window will open after the user has been on the website for the number of selected seconds.
- Hide period — Enter the number of days before a user is shown the modal window again. If nothing is entered this will default to 365.
Scroll:
- Open after — Modal window will open after the user scrolls the percentage of page height.
- Hide period — Enter the number of days before a user is shown the modal window again. If nothing is entered this will default to 365.
Step 7
Choose the content you wish to be displayed. Click to 'Add content' and then navigate in the slide-out panel to either Reusable Components or Reusable Pods.
Step 8
Save and Publish to activate your Modal Content.
This Modal Content will only be available on this Page or Blog Post.
Link to Modal Content
You can link to Modal Content from any navigation or link picker. Below we will link using the Main Navigation but you can do this anywhere you add a link.
Step 1
Login to the CMS.
Step 2
In the tree menu, go to 'Global'.
Step 3
From the grid, choose 'Navigation'.

Step 4
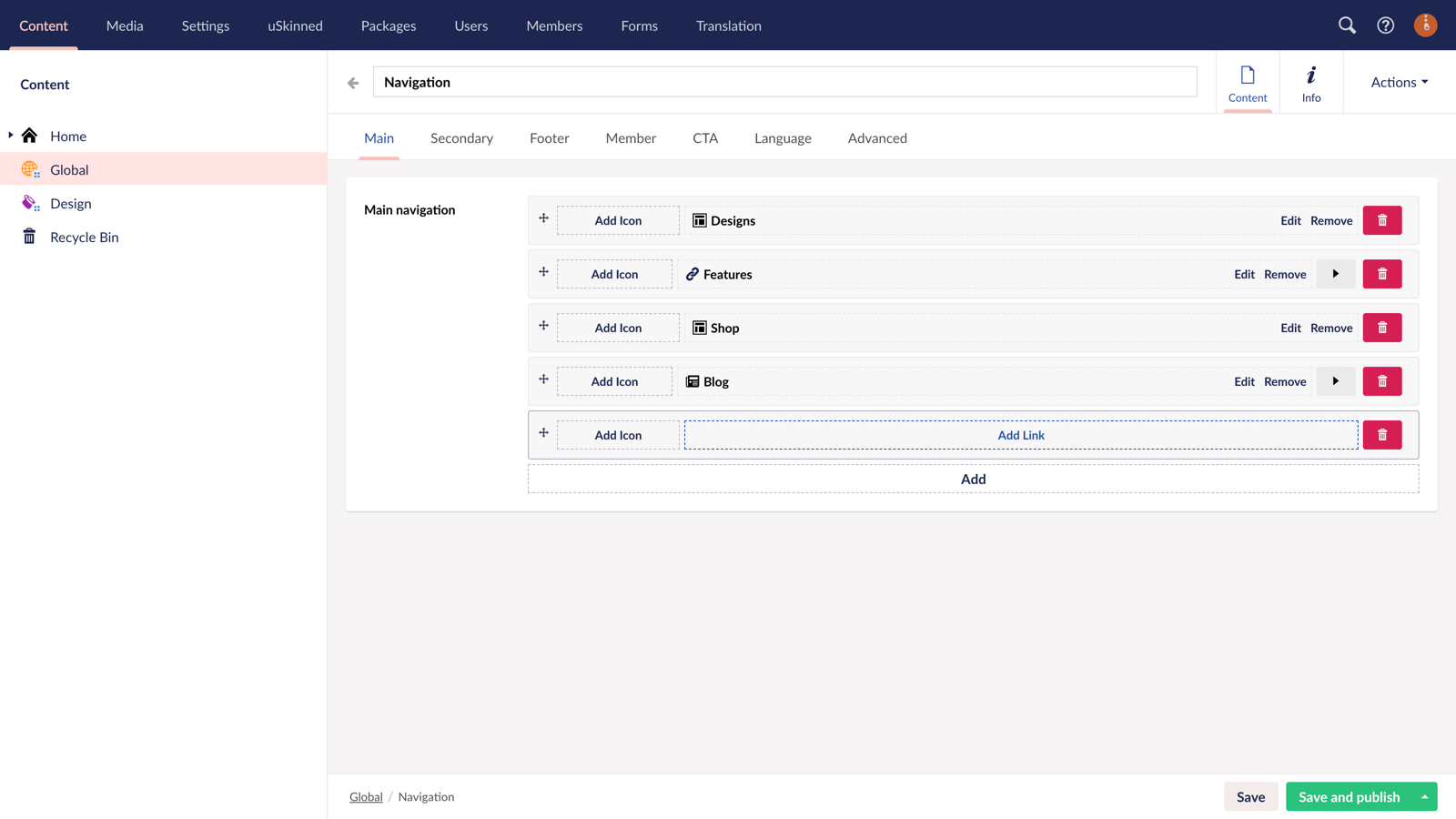
Go to the 'Main' tab.
Step 5
Click on the 'Add' option, followed by the 'Add link' that appears.
Step 6
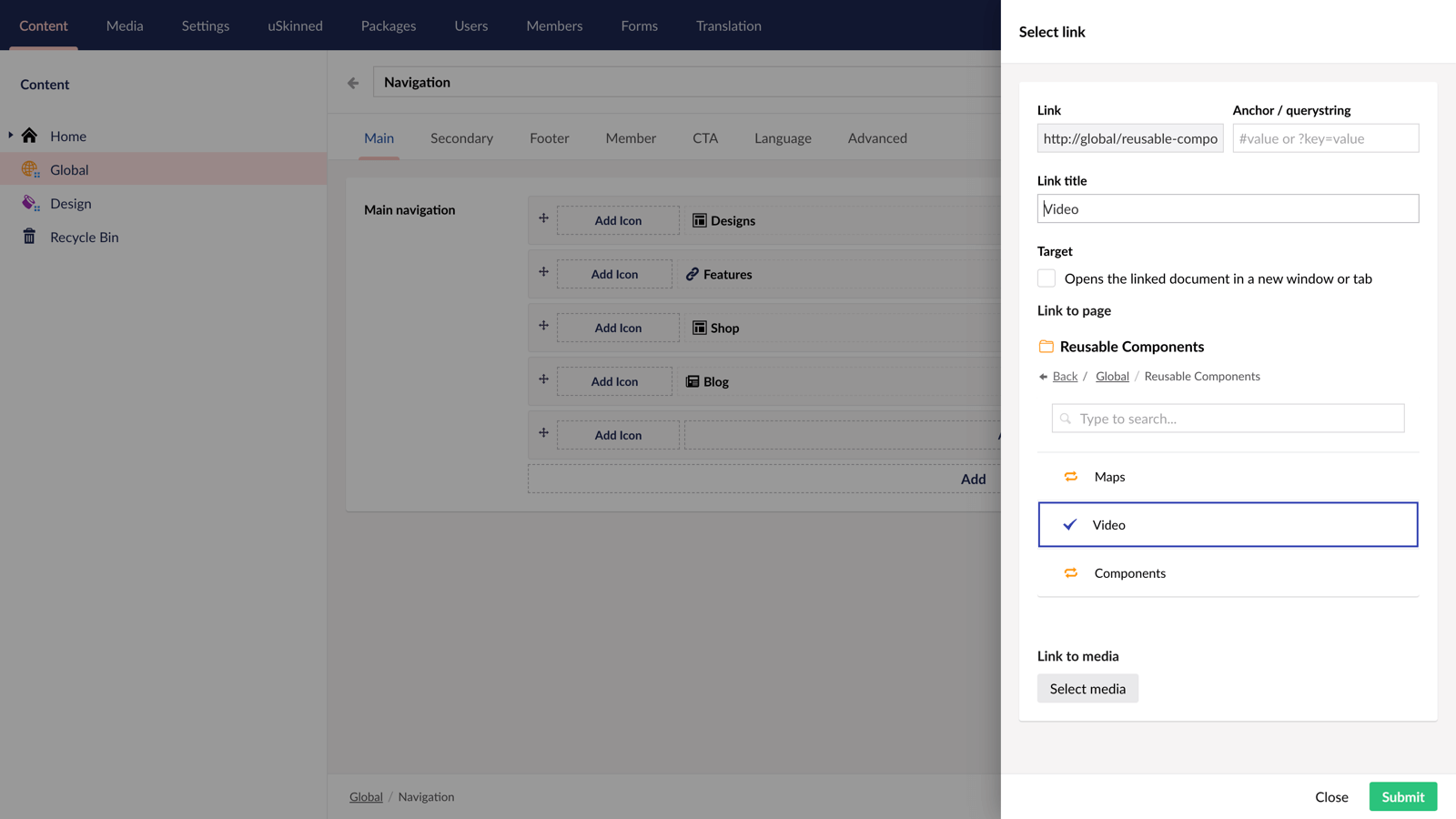
From the slide-out panel, navigate to either Reusable Components or Reusable Pods.

Step 7
Select the content you wish to be displayed, enter a link title and then 'Submit'.
Step 8
Save and Publish the 'Navigation' node.
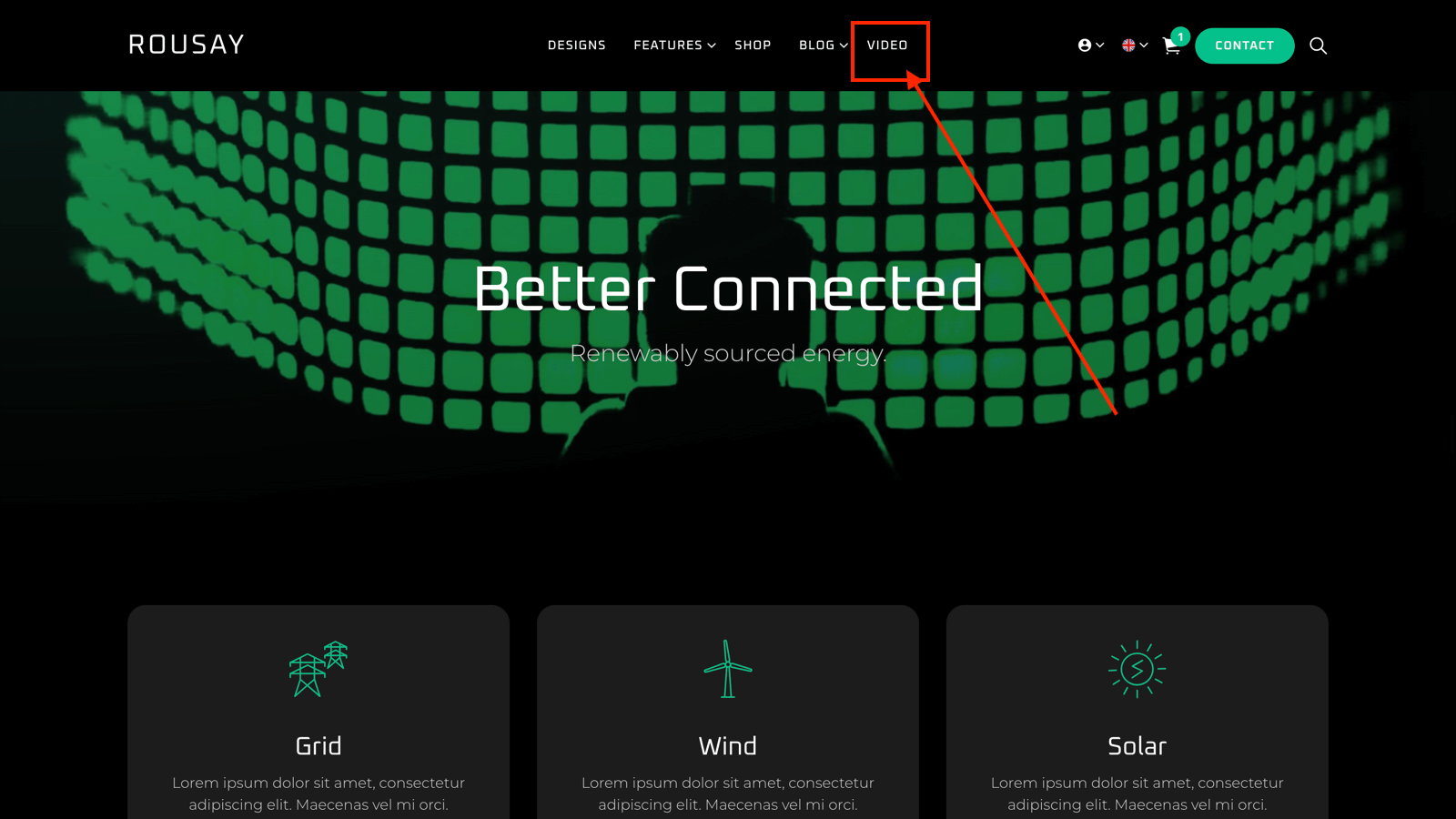
This Modal Content will now be available within your Main Navigation when clicked.


#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

