How to add Setmore booking platform
Embed a Setmore widget form on your uSkinned Site Builder website using one of the many embed HTML options provided.
Setmore is a free online scheduling software. Organise your business with 24/7 automated online booking, reminders, payments, and more.
In our example below, we will use the Setmore Booking Widget — a great solution to quickly get you up and running.
Embed your Setmore form
Step 1
Sign up and log in to the Setmore portal, now follow the steps in the guide below to create your Booking Widget embed code.
Guide: https://support.setmore.com/en/articles/490991-embed-the-booking-page-on-your-website
Step 2
Now you have your Setmore Booking Widget embed code, log in to the uSkinned Site Builder CMS.
Step 3
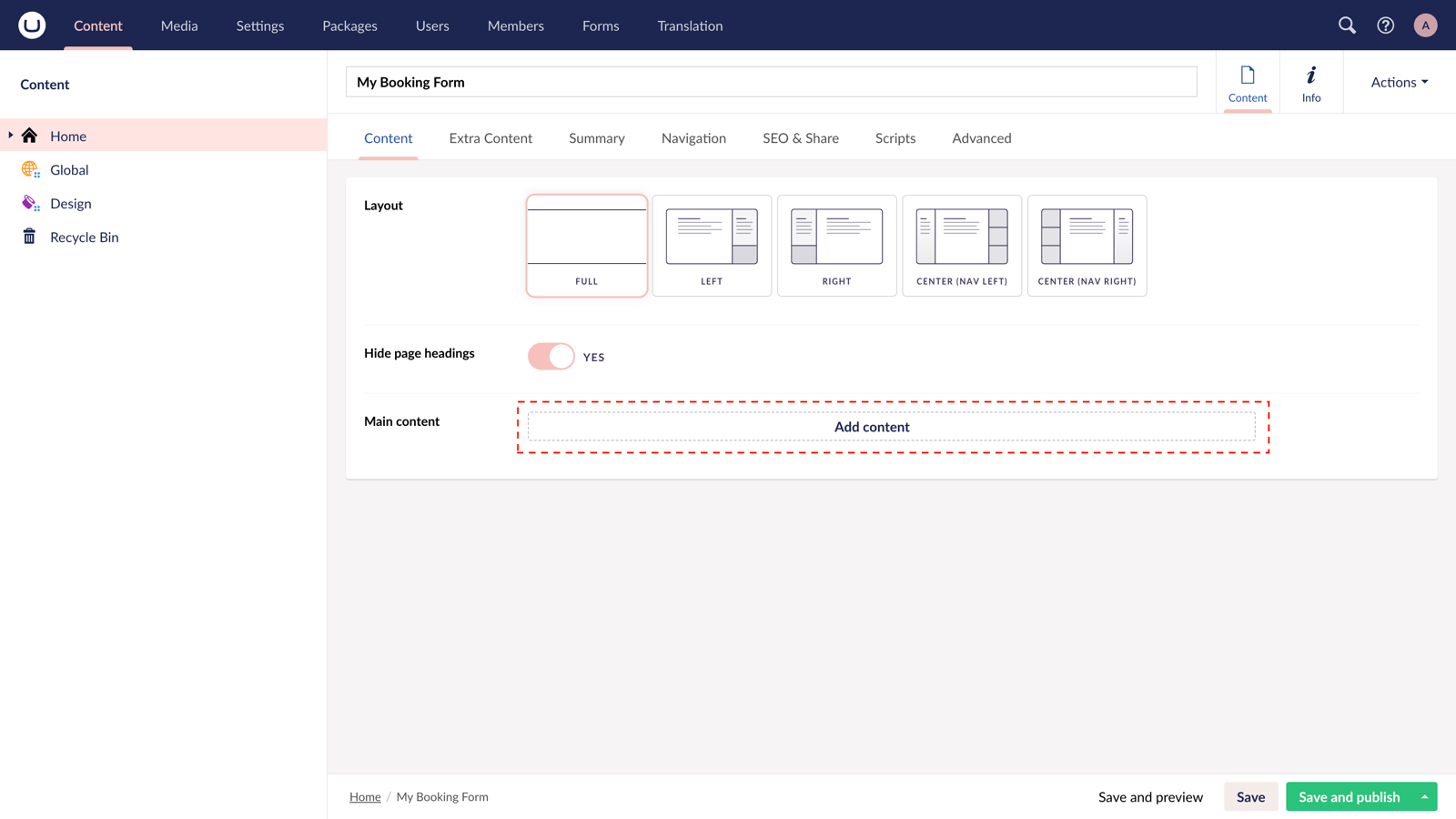
Create or go to any page.
Step 4
At the "Main Content" label, click "Add content".

Step 5
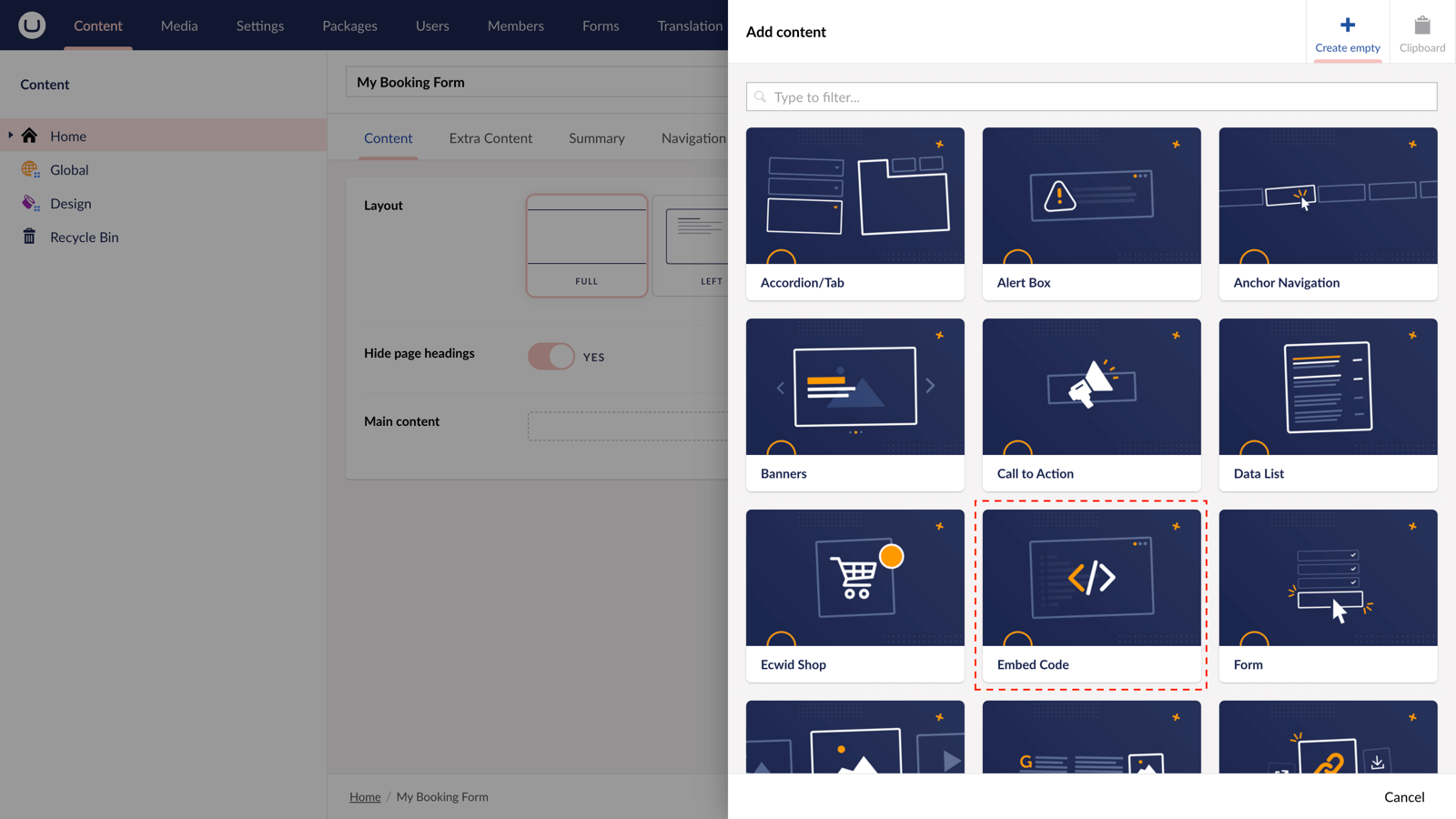
From the options in the slide-out panel, select the "Embed code" block.

Step 6
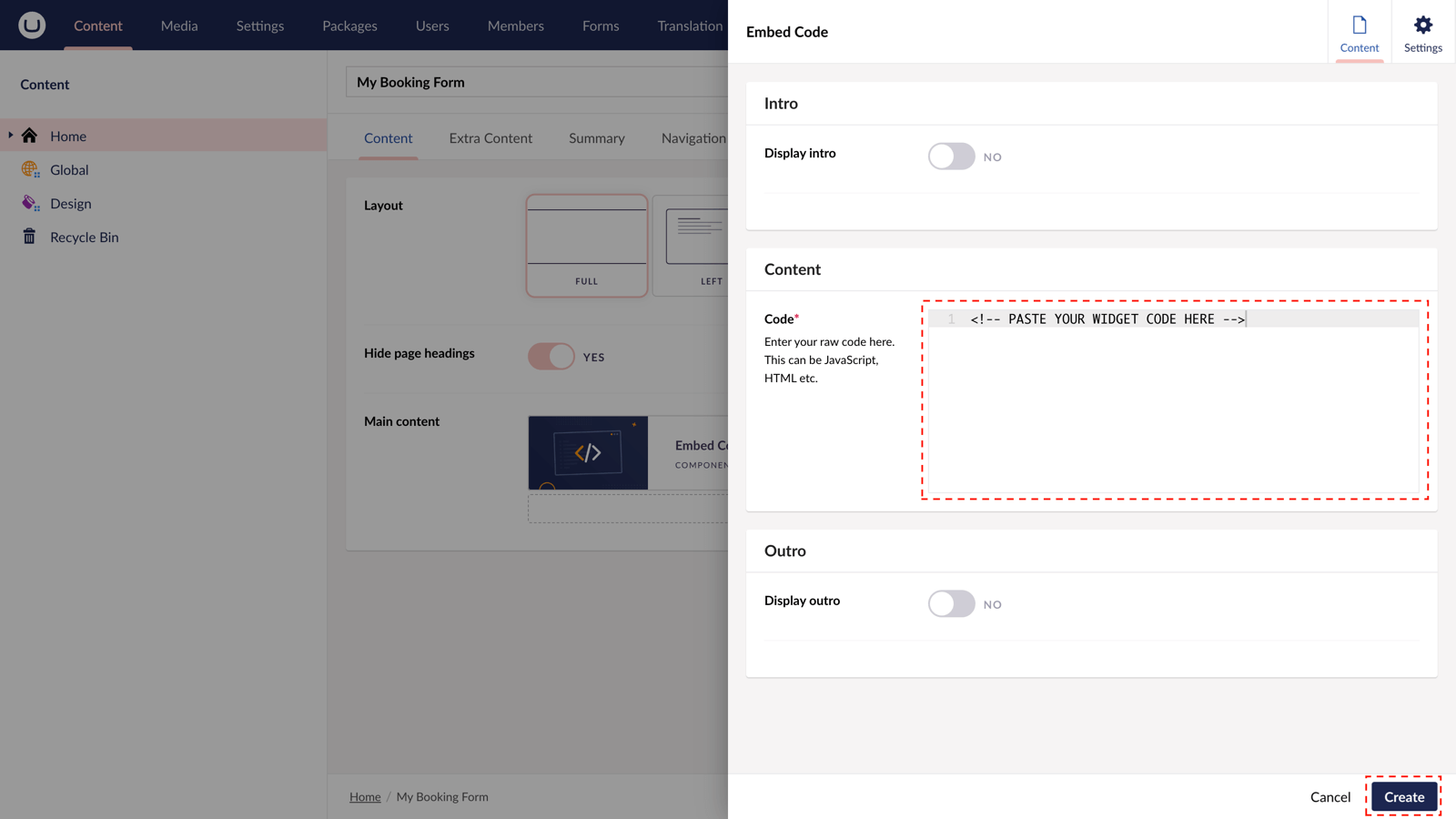
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The Setmore Booking Widget form is active and your customers can make reservations directly from your uSkinned-powered website.
More ways to add Setmore widgets
There are a variety of places you can embed Setmore widgets on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

