How to add Timely event calendar widget
Embed the Timely Events Widget on your uSkinned Site Builder website using one of the many embed HTML options provided.
Timely is an event software solution that empowers event creators. Give your event business a boost! With Timely event software solutions, event professionals all over the world can make the best of their events, venues and training programs.
In our example below, we will use Timely, which is an amazing service to get you up and running quickly.
Embed your Timely Event Calendar Widget
Step 1
Login to your Timely portal and follow the steps in this guide to create your Event Calendar Widget.
Step 2
Now you have your Timely Event Calendar widget embed code, log in to the uSkinned Site Builder CMS.
Step 3
Create or go to any page.
Step 4
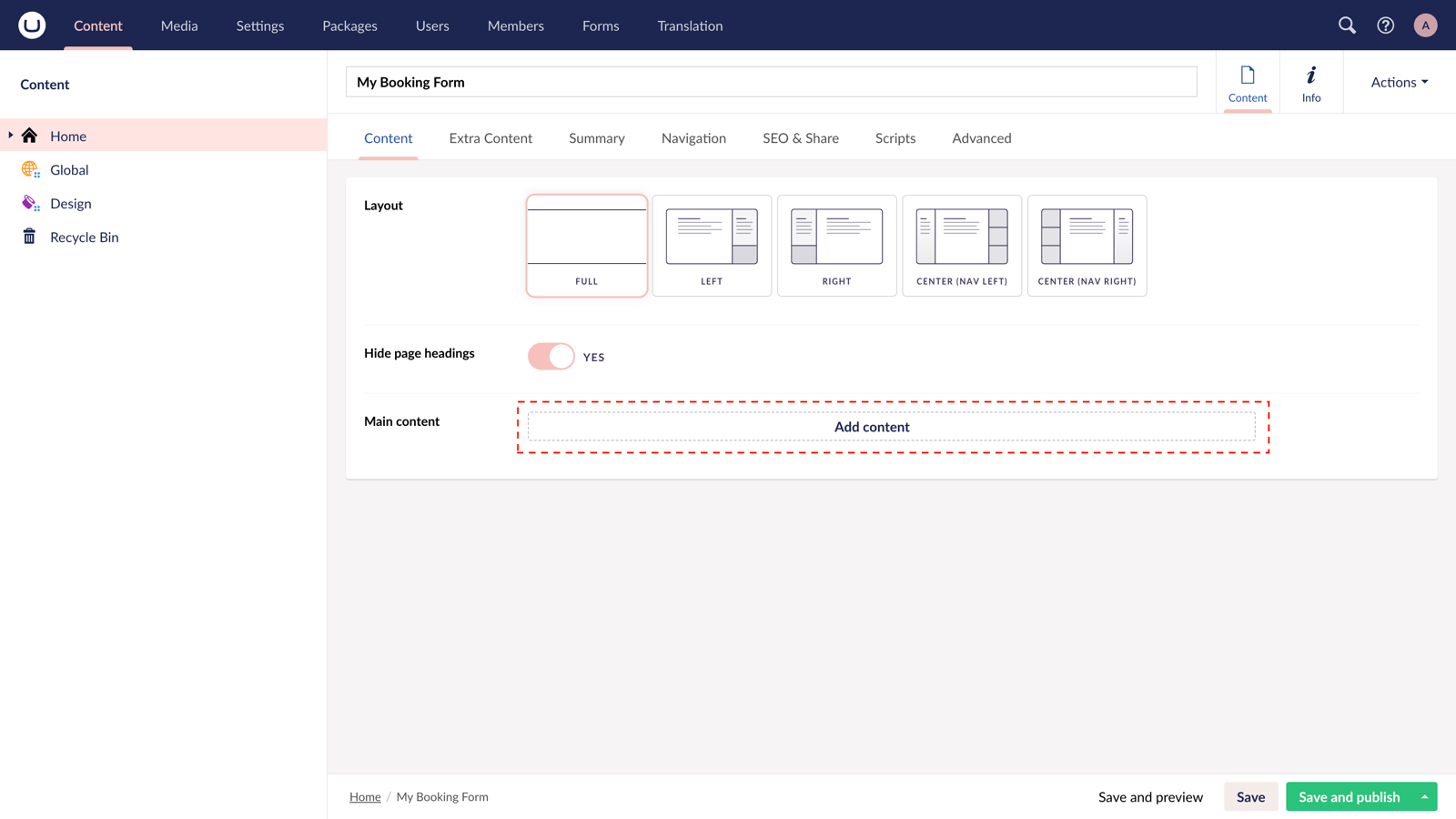
At the "Main Content" label, click "Add content".

Step 5
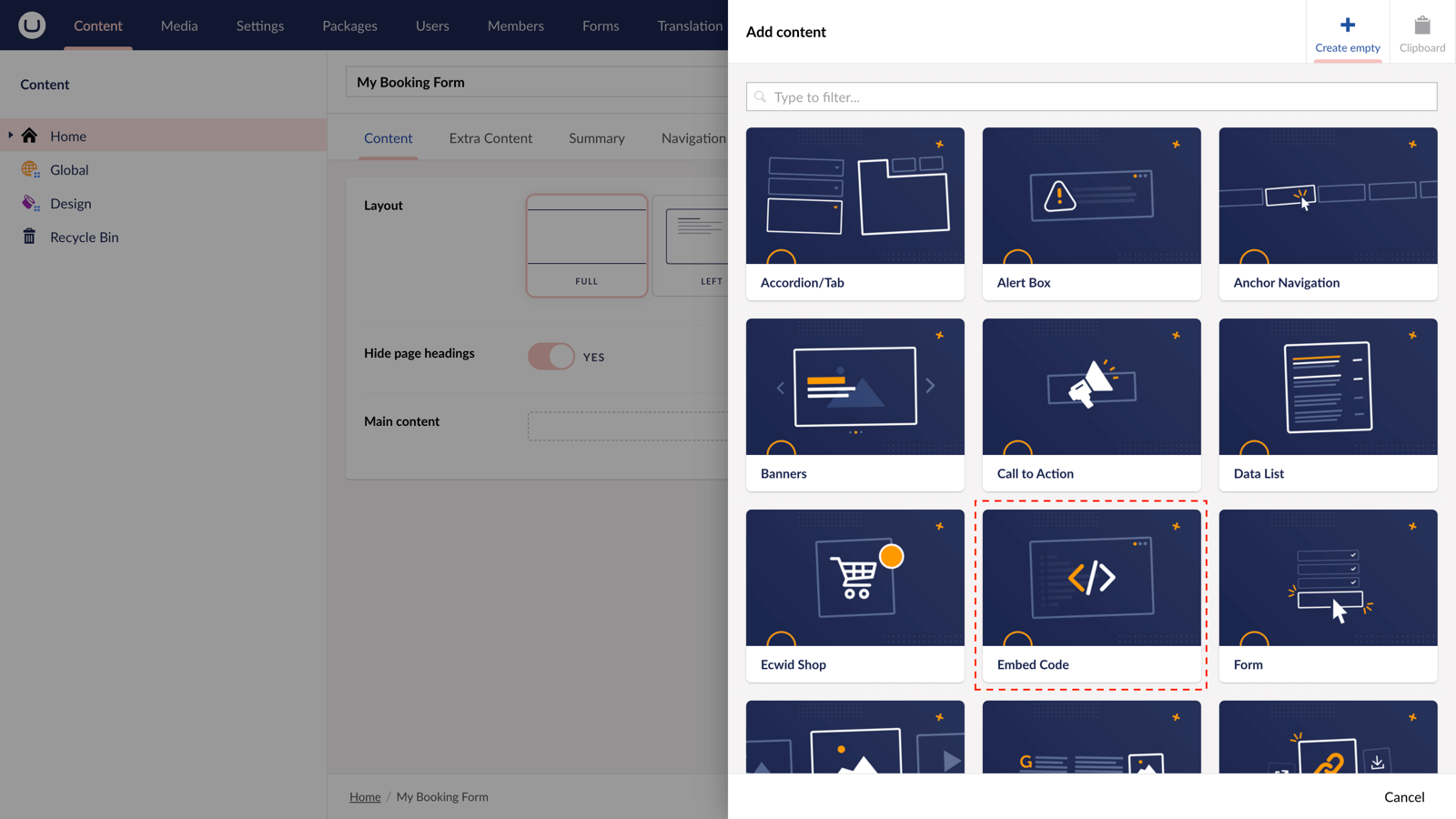
From the options in the slide-out panel, select the "Embed code" block.

Step 6
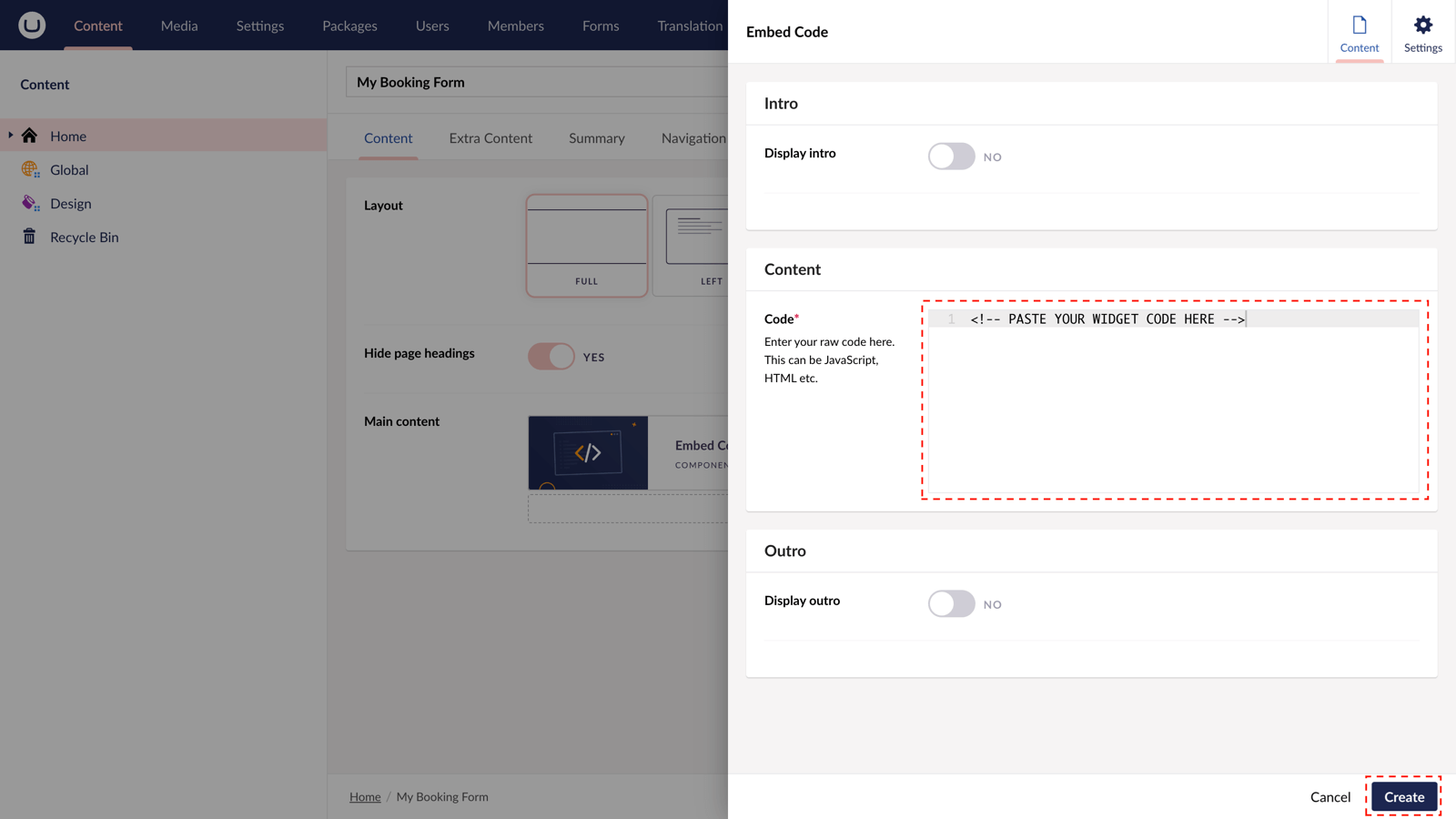
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The Timely Event Calendar widget is active and your users see it directly from your uSkinned-powered website.
Demo of Timely event calendar
More ways to add Timely event calendar widgets
There are a variety of places you can embed Timely event calendar widgets on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

