Here's an explanation of common 'rel' attribute values for anchor tags and their benefits:
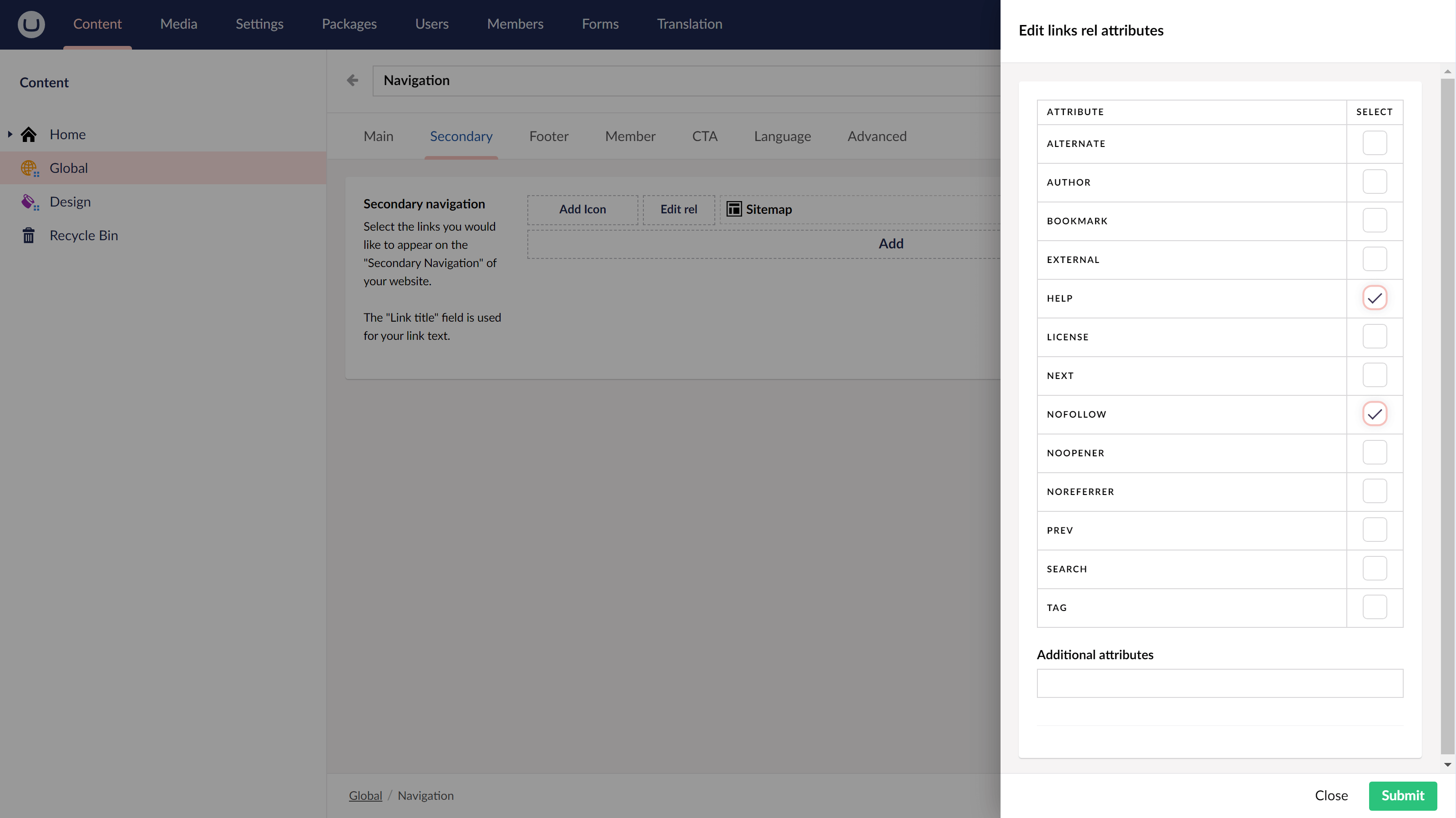
- 'noopener': This value is used to prevent the new window or tab opened by the link from accessing the `window.opener` property, providing added security by minimising the risk of phishing attacks or malicious scripts.
- 'noreferrer': This attribute stops the browser from sending referrer information to the linked resource, improving privacy and security.
- 'nofollow': This instructs search engines not to "follow" the link for ranking purposes. It's useful for reducing the impact of external links on a website's SEO, preventing spam, or avoiding linking to unreliable sources.
- 'external': Indicates that the linked resource is external to the current site, potentially aiding in styling or accessibility.
- 'noopener noreferrer': This combined attribute offers both security and privacy by preventing the new page from accessing the original one and suppressing referrer information.
Benefits of the `rel` attribute for `<a>` tags include:
- Enhanced Security: By restricting access between windows or tabs, it reduces the likelihood of exploitation by malicious actors.
- Improved Privacy: Ensures that sensitive referrer information isn't shared with external sites.
- SEO Management: Helps manage how search engines interpret links, reducing the risk of unintended SEO consequences.
- Control Over External Links: Allows for the specification that a link is external, providing flexibility for styling or other contextual applications.
Overall, the `rel` attribute is a crucial tool for managing relationships between documents and ensuring security, privacy, and SEO best practices.