How to embed any third party widget
Embed a Third-Party widget on your uSkinned Site Builder for Umbraco website using one of the many embed HTML options.
Third-Party widgets are a great way to expand the functionality of your website without ever writing a line of code. Head over to any third-party provider, whether that's Elfsight, Ecwid eCommerce, Tawk Live Chat, or anywhere else and copy the embed code.
If you can think of a piece of functionality not present in uSkinned, we're certain there will be a provider out there with an embeddable widget you can use.
Step 1
Go to the third-party provider and copy the provided embed code to your clipboard.
Step 2
Login to the CMS.
Step 3
Go to any page (or create a new page).
Step 4
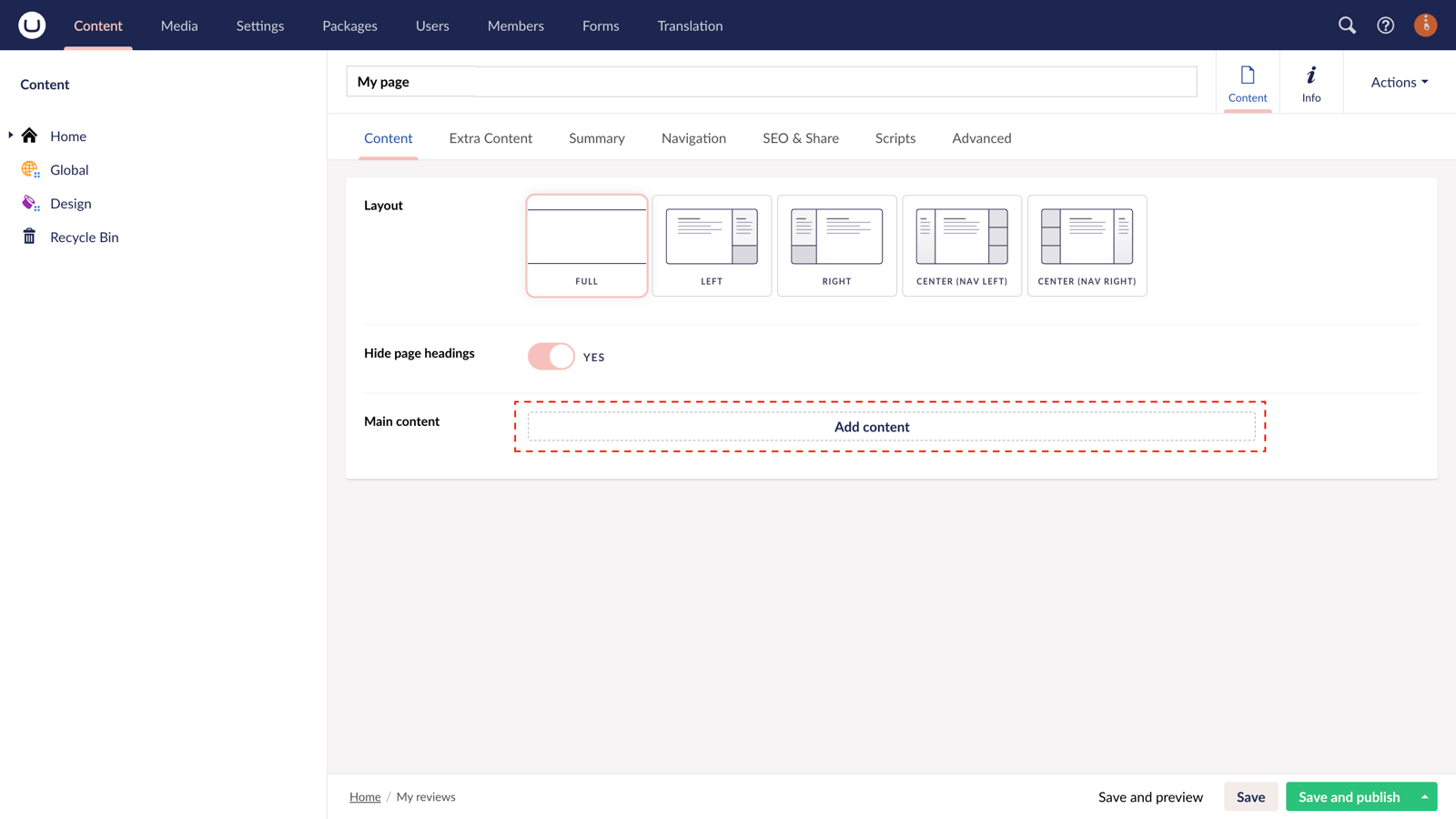
At 'Main content' click 'Add content'.

Step 5
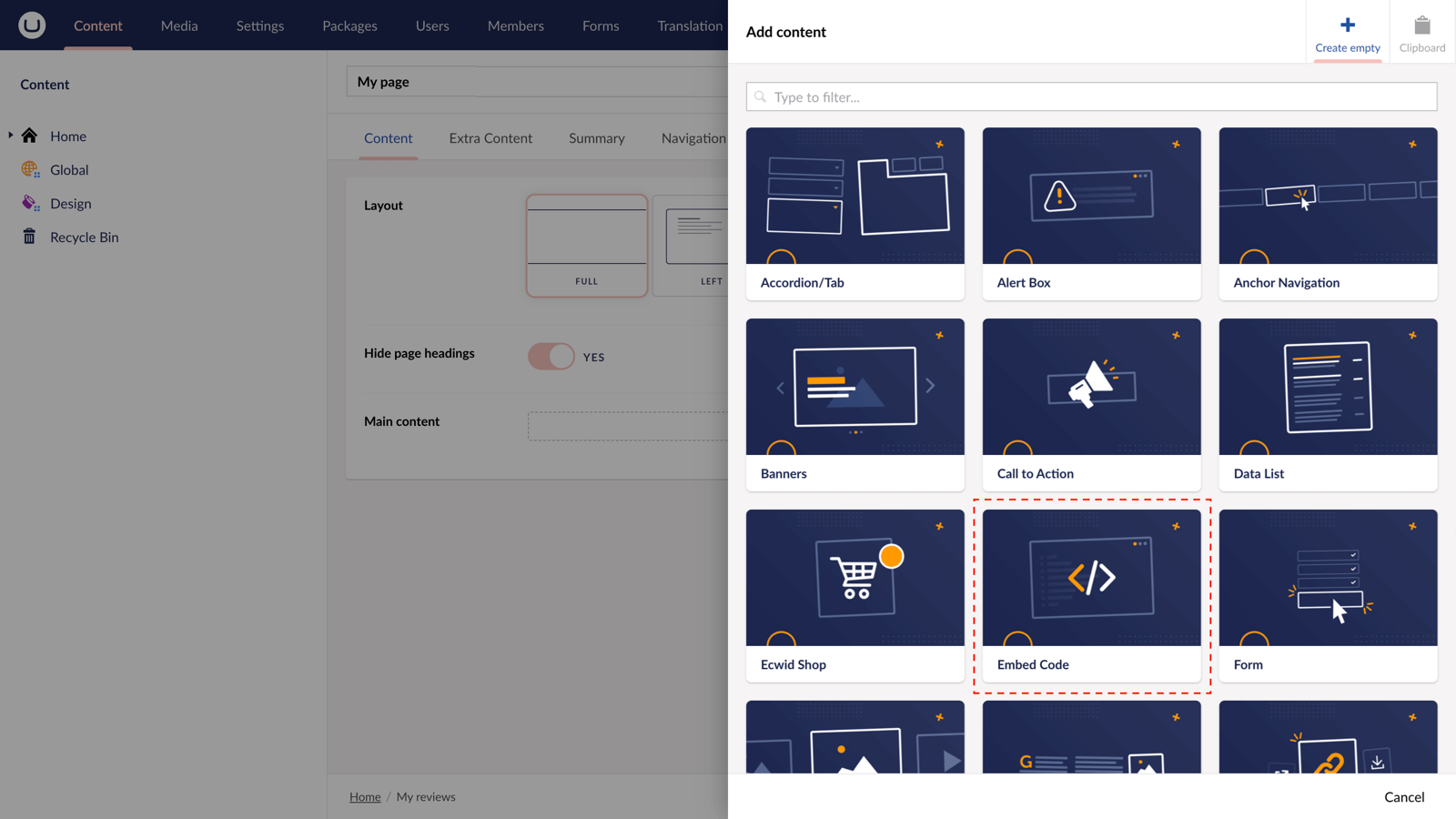
In the slide-out panel, choose 'Embed Code' component.

Step 6
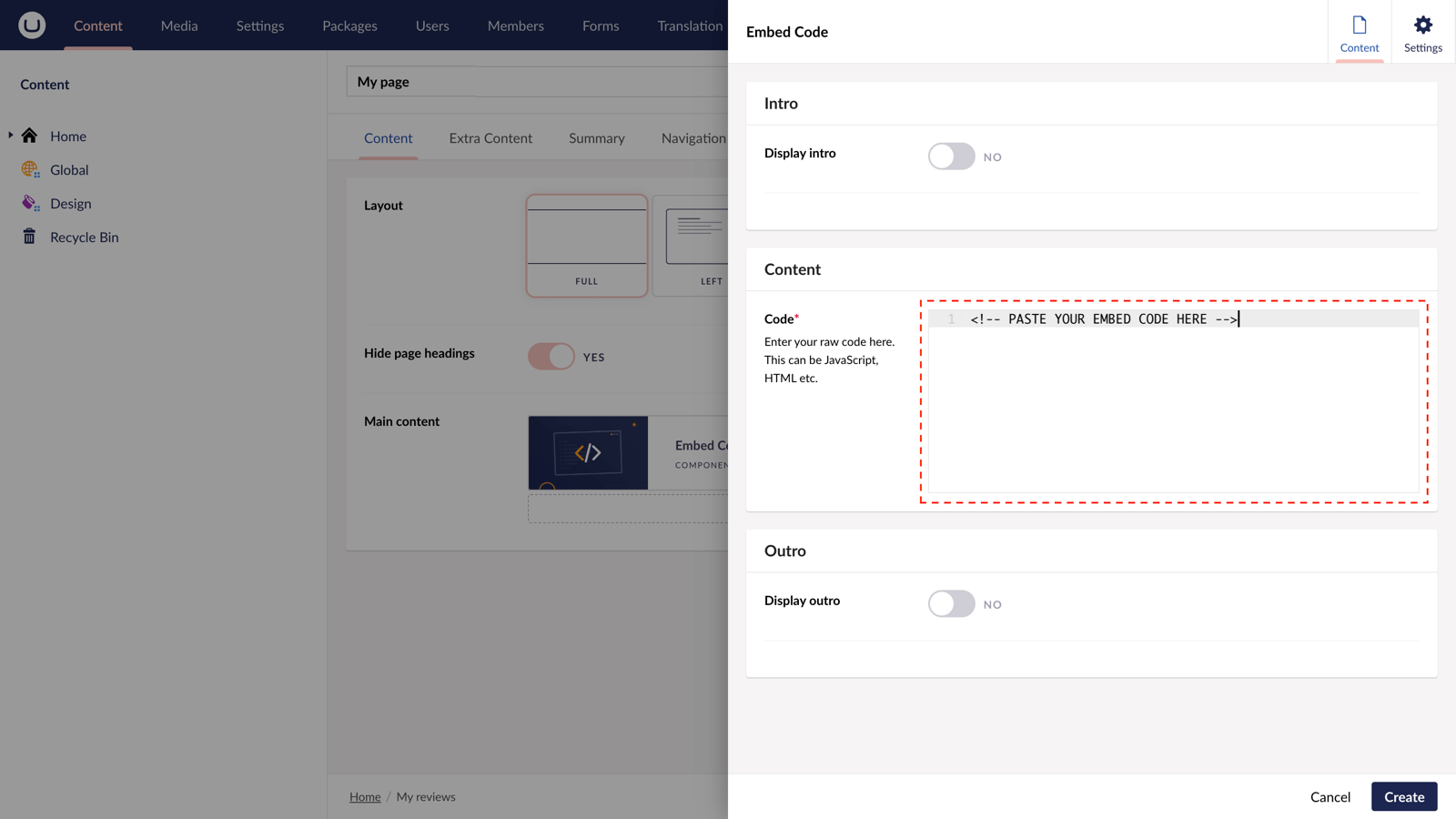
At the field 'Code' paste in the code you copied from the third-party provider. In the bottom-right, hit Submit.

Step 7
With the slide-out panel closed, hit 'Save and publish' in the bottom-right of the screen.
Step 8
Now view your third-party widget on the frontend of your site.
More ways to display Third-Party Embedded Widgets
There are a variety of places you can embed Third-Party Embedded Widgets on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content > Top Components > Embed Code
— Extra Content > Bottom Components > Embed Code
— Extra Content > Pods > Embed Code
— Footer pods > Embed Code
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

