How to integrate a Typeform form
Embed Typeform forms on your uSkinned Site Builder website using one of the many embed HTML options provided.
Typeform is an awesome way to create forms, surveys, and quizzes that people enjoy answering. One question at a time — like a conversation — keeps your audience engaged. You get more thoughtful responses and higher completion rates.
Embed your Typeform form
Step 1
Login to your Typeform account and follow the steps in this guide (https://www.typeform.com/help/a/embed-your-typeform-360029249212/) to create a form.
Step 2
Now you have your Typeform form embed code, log in to the uSkinned Site Builder CMS.
Step 3
Create or go to any page.
Step 4
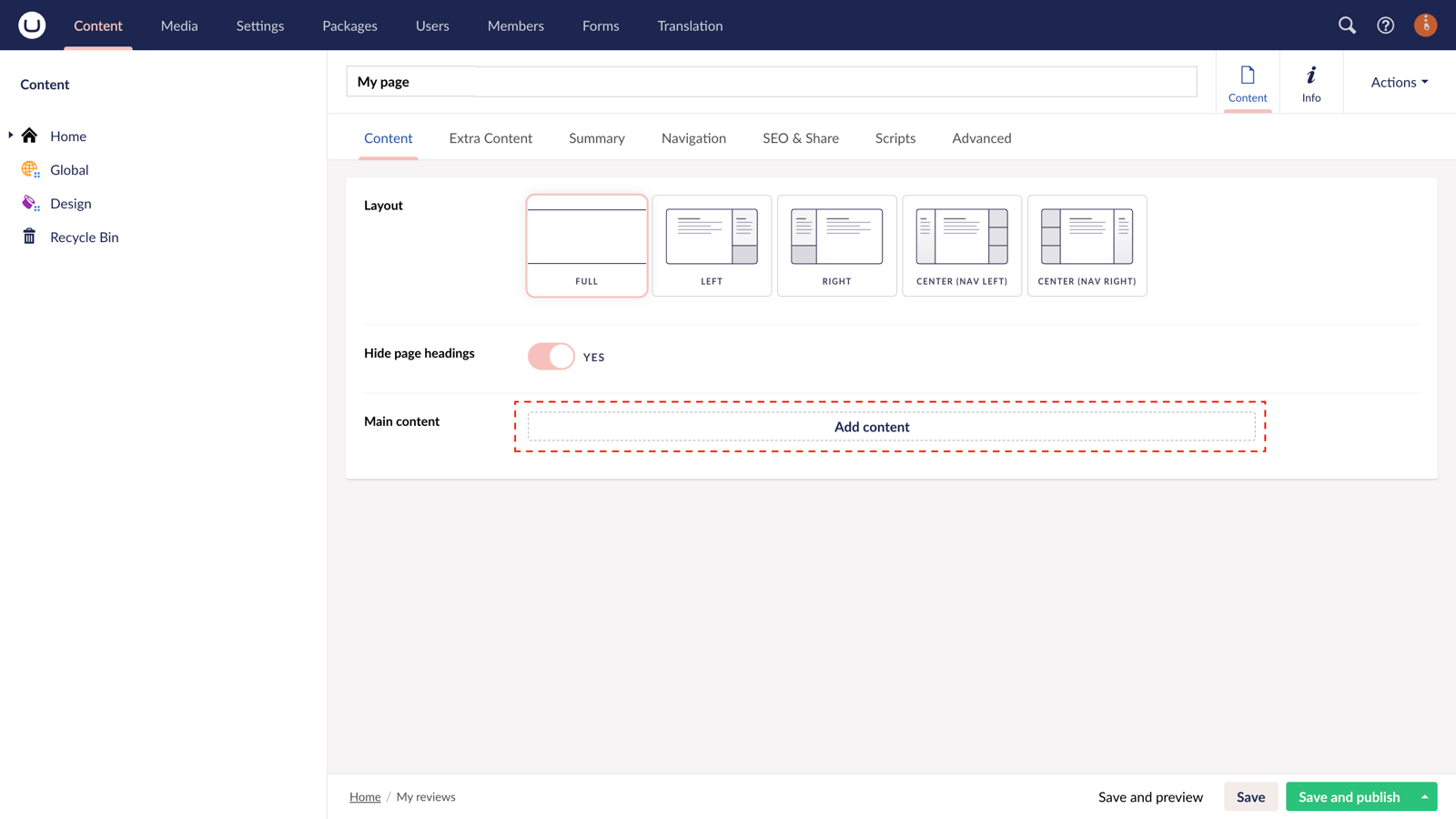
At the "Main Content" label, click "Add content".

Step 5
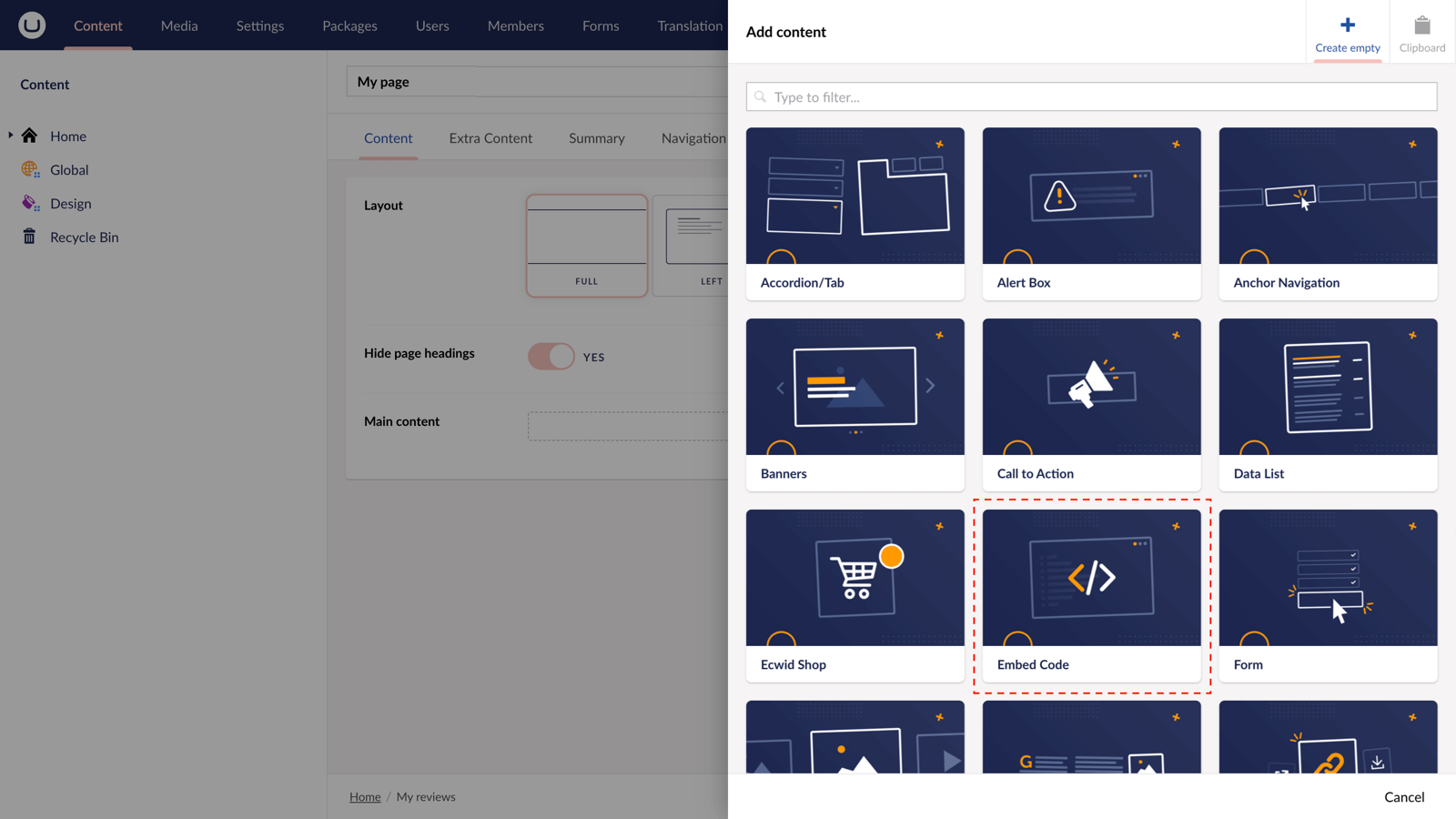
From the options in the slide-out panel, select the "Embed code" block.

Step 6
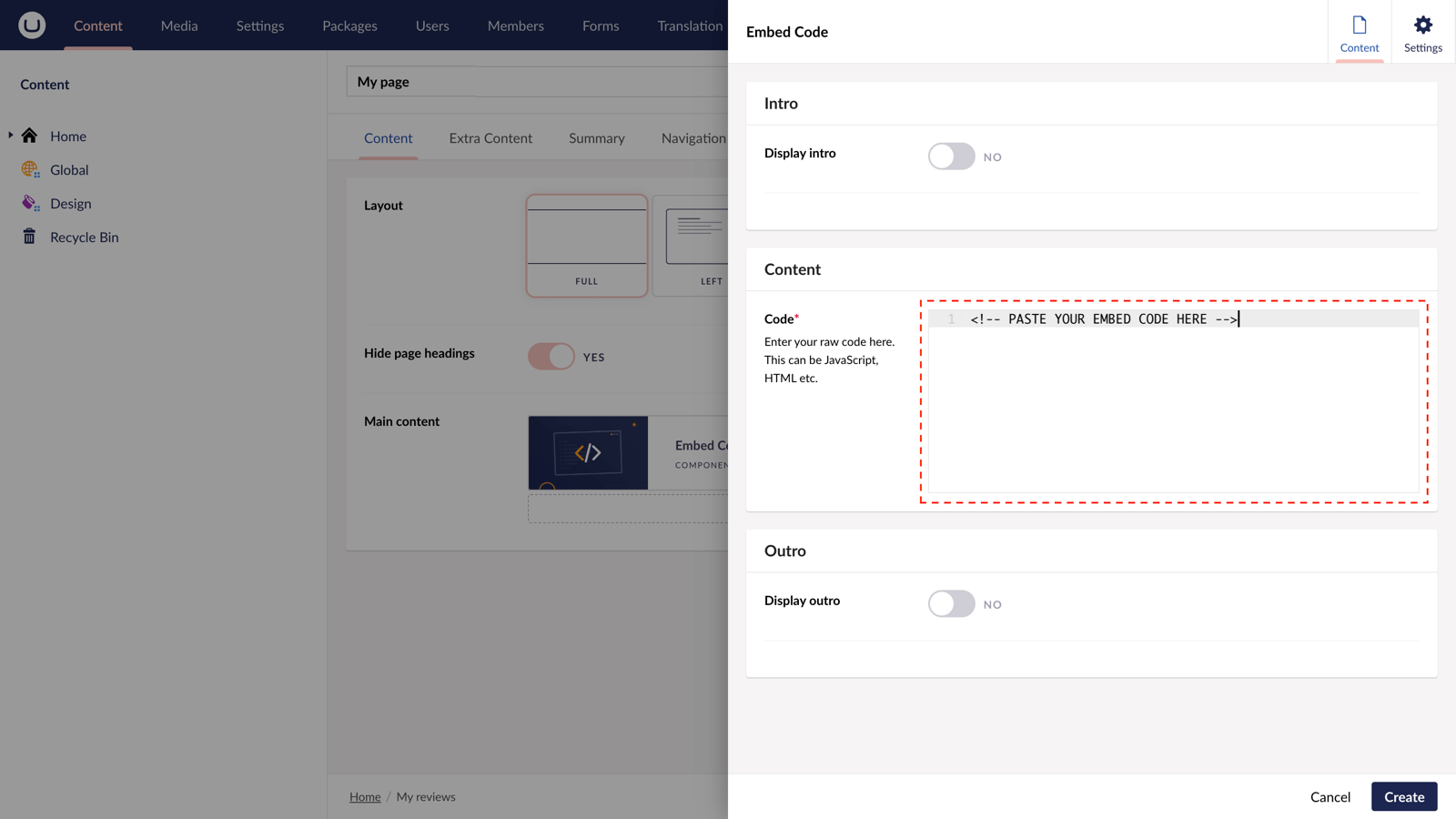
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The Typeform form is now available on your uSkinned-powered website.
More ways to add Typeform forms
There are a variety of places you can embed Typeform forms on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

